Что такое веб-форма
Веб-формы (или HTML-формы) являются одним из основных элементов взаимодействия между пользователем и сайтом или приложением.

Лекция №7.2
Веб-формы (или HTML-формы) являются одним из основных элементов взаимодействия между пользователем и сайтом или приложением.

HTML-формы состоят из одного или нескольких элементов управления форм (иногда их также называют виджетами) и некоторых дополнительных элементов для структурирования формы.
Элементами управления могут быть однострочные или многострочные текстовые поля, выпадающие списки, кнопки, чекбоксы, радиокнопки и другие.
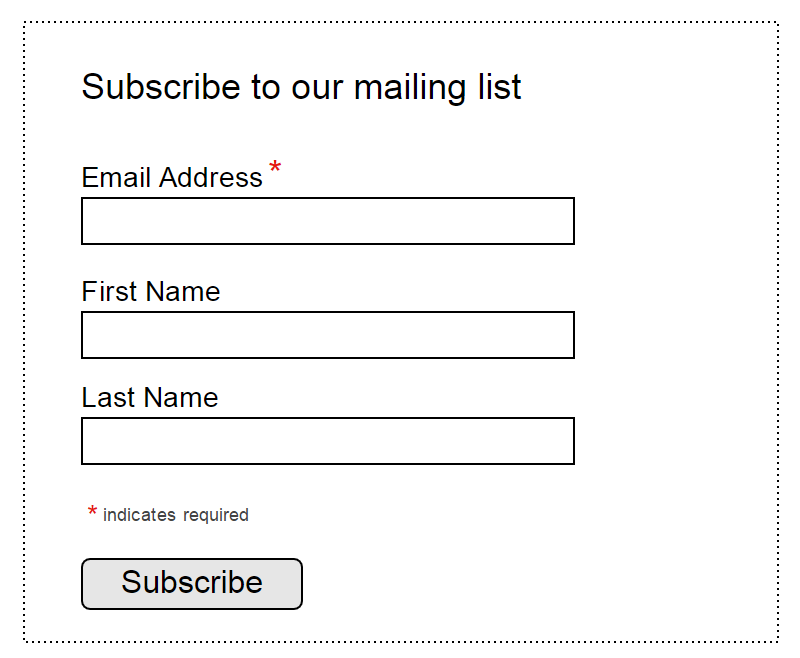
Создание быстрого наброска поможет определить верный набор данных, которые вы хотите получить от пользователя.



Создание форм начинается с элемента <form>:
<form action="/my-handling-form-page" method="post">
<!-- Здесь будут элементы формы -->
</form>
<form>action определяет адрес, куда должны быть посланы данные после отправки формы.method указывает, какой HTTP-метод будет использован при передаче данных (это может
быть get или post).
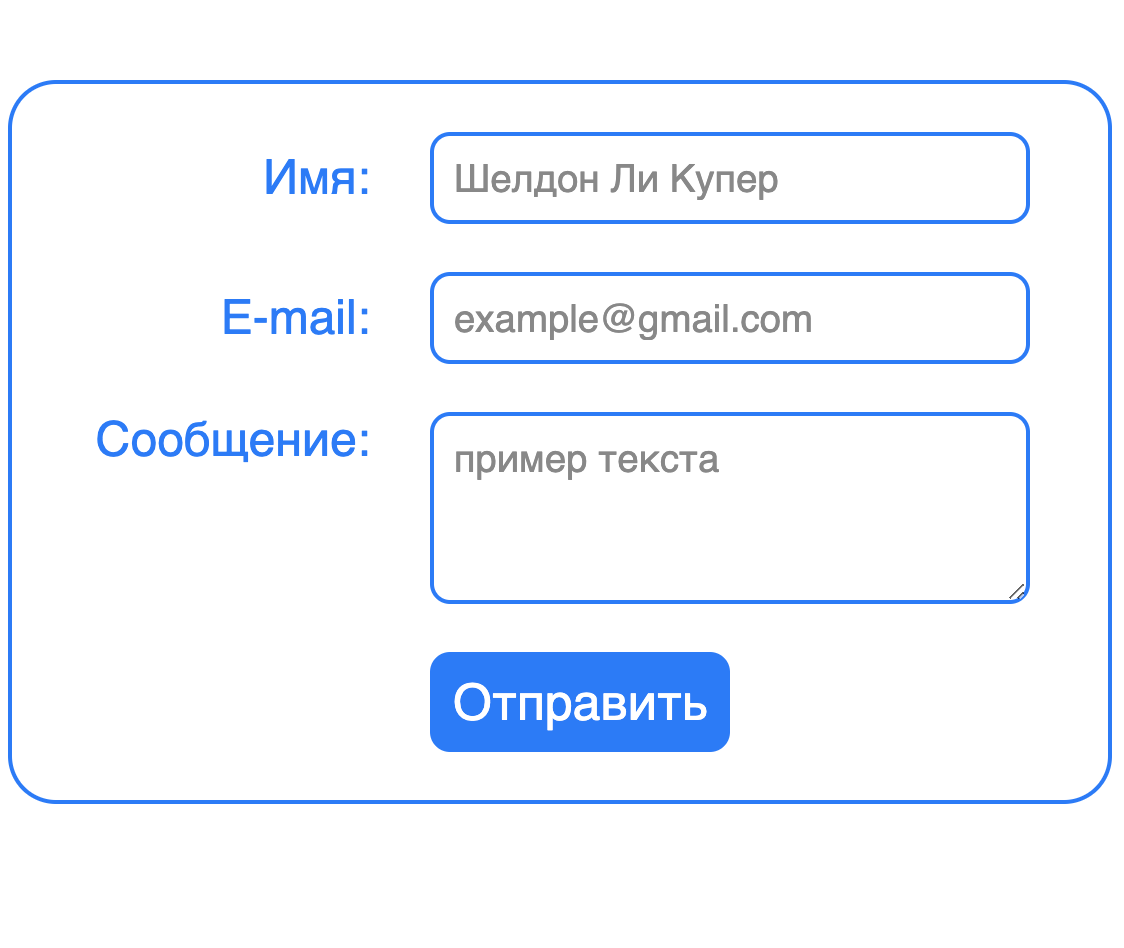
Форма состоит из трёх текстовых полей, каждое их которых связано с HTML-элементом <label>:
<input>, где в поле type указано
text;
type будет написано email;<textarea>, многострочное текстовое поле.
<form action="/my-handling-form-page" method="post">
<label for="name">Имя:</label>
<input type="text" id="name">
<label for="mail">E-mail:</label>
<input type="email" id="mail">
<label for="msg">Сообщение:</label>
<textarea id="msg"></textarea>
</form>
Обратите внимание на разницу синтаксиса у HTML-элементов <input> и
<textarea>:
<input type="text" value="текст по умолчанию" />
<textarea>
текст по умолчанию
</textarea>
<form>
...
<button type="submit">Отправить</button>
</form>

HTML-элемент <button> принимает атрибут type, который может быть равен одному из
трёх значений: submit, reset или button:
submit - оправляет данные формы;reset - очищает все поля формы;button - не делает ничего;
<form action="/my-handling-form-page" method="post">
<label for="name">Имя:</label>
<input type="text" id="name" name="user_name">
<label for="mail">E-mail:</label>
<input type="email" id="mail" name="user_mail">
<label for="msg">Сообщение:</label>
<textarea id="msg" name="user_message"></textarea>
</form>
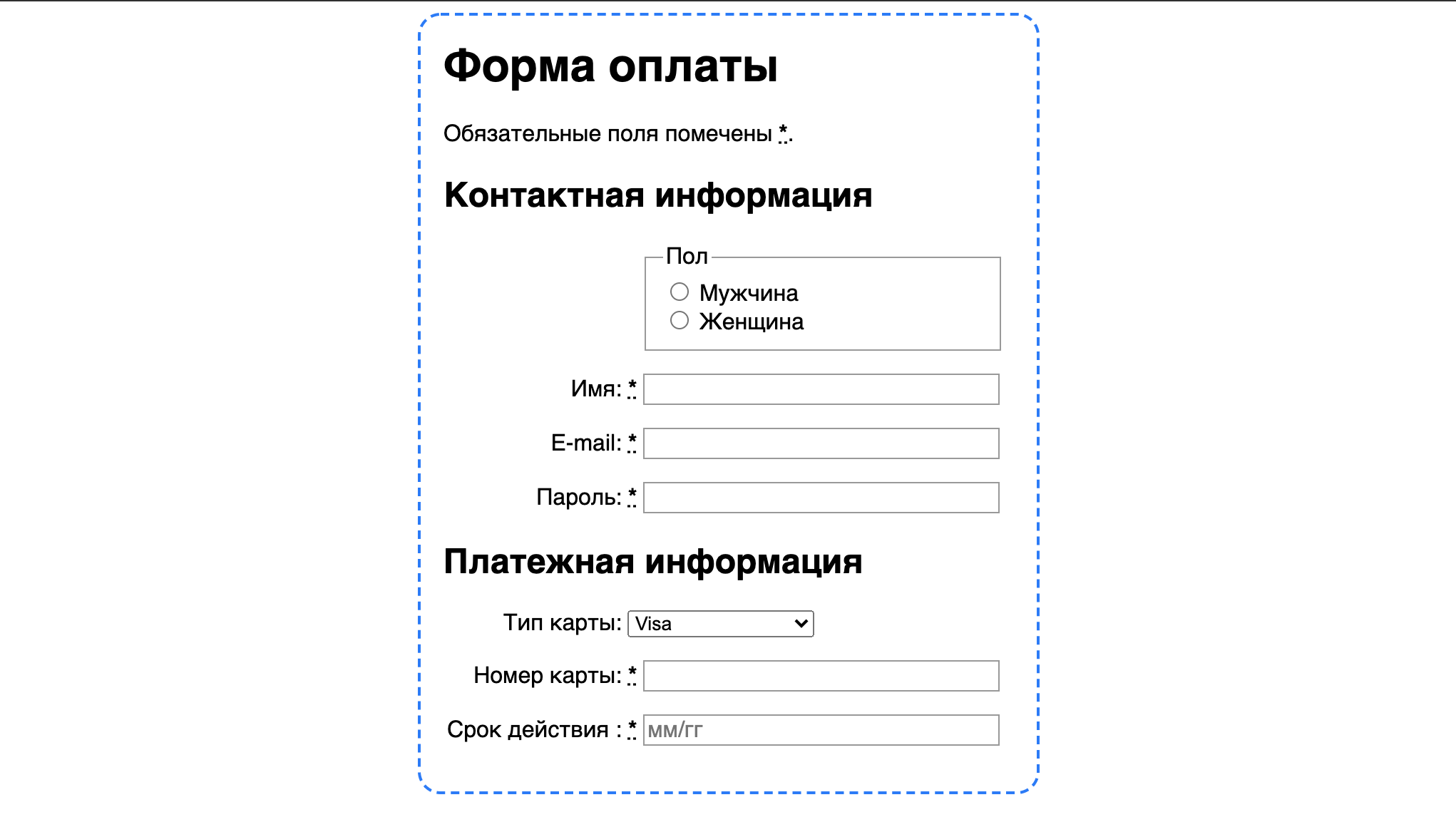
<form>
<fieldset>
<legend>Размер стакана фруктового сока</legend>
<label for="size_1">Маленький</label>
<input type="radio" name="size" id="size_1" value="small">
...
</fieldset>
</form>
<label for="name">Имя:</label>
<input type="text" id="name" name="user_name">
Или так:
<label for="name">
Имя: <input type="text" id="name" name="user_name">
</label>

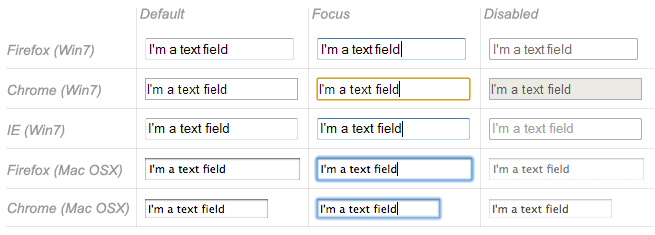
Однострочные текстовые поля создаются с использованием элемента <input> чей атрибут
type имеет значение text.
<input type="text" id="comment" name="comment"
value="Это текстовое поле"></code>

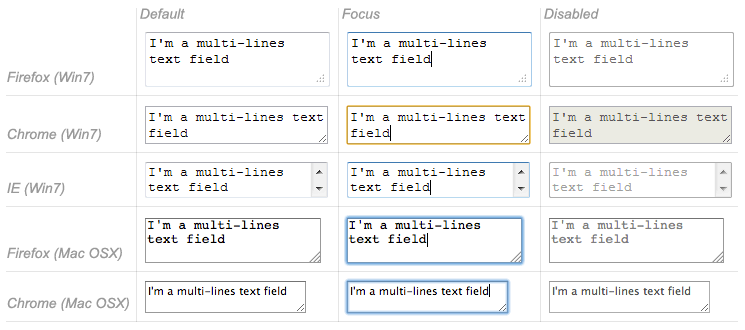
text - уже знакомы;email - электронная почта;password - пароль;search - поле поиска;tel - телефонный номер;url - адрес в интернете.Отдельно остановимся на виджете, позволяющем ввести сразу несколько строк текста:
<textarea cols="30" rows="10">
Это многострочный текст
</textarea>

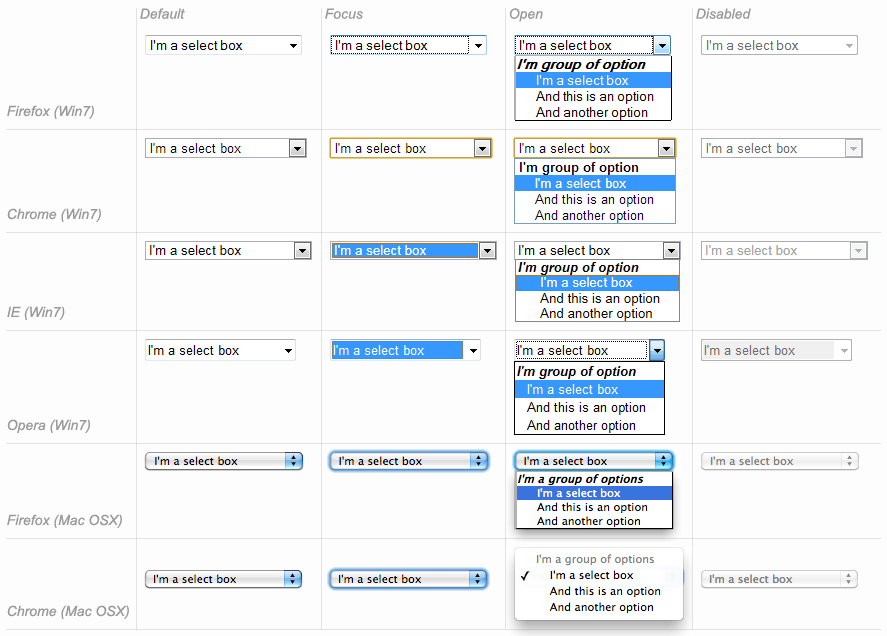
Виджет, позволяющий выбрать один вариант из выпадающего списка:
<select id="simple" name="simple">
<option>Банан</option>
<option>Вишня</option>
<option selected>Лимон</option>
</select>

Виджет с возможностью выбрать сразу несколько вариантов:
<select multiple id="multi" name="multi">
<option>Банан</option>
<option>Вишня</option>
<option>Лимон</option>
</select>
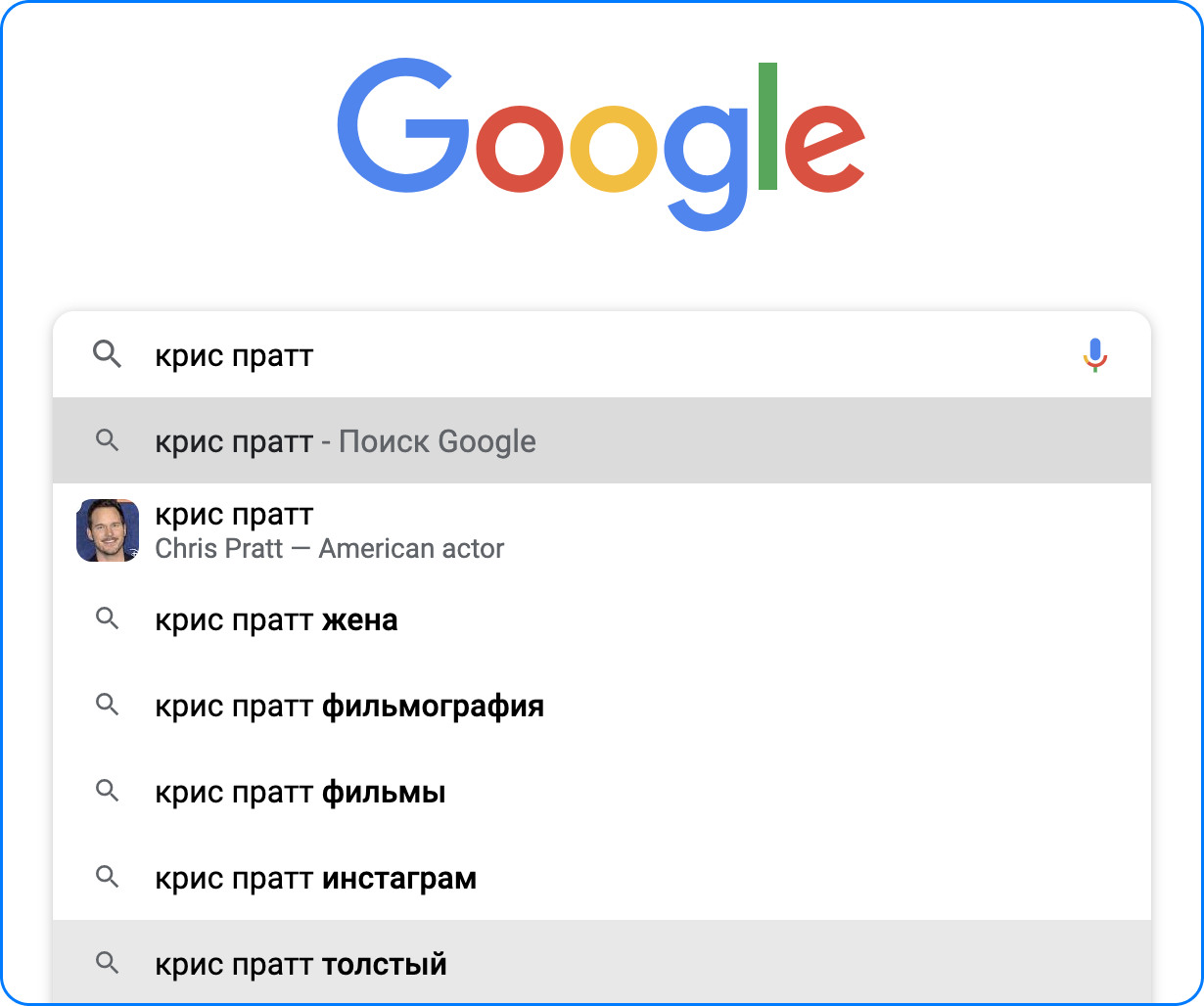
Можно объединить текстовое поле с возможностью выбора опций. С подобным вы наверняка встречались в поисковиках.

<label for="myFruit">Какой твой любимый фрукт?</label>
<input type="text" id="myFruit" list="mySuggestion">
<datalist id="mySuggestion">
<option>Яблоко</option>
<option>Банан</option>
<option>Лимон</option>
<option>Персик</option>
<option>Груша</option>
</datalist>

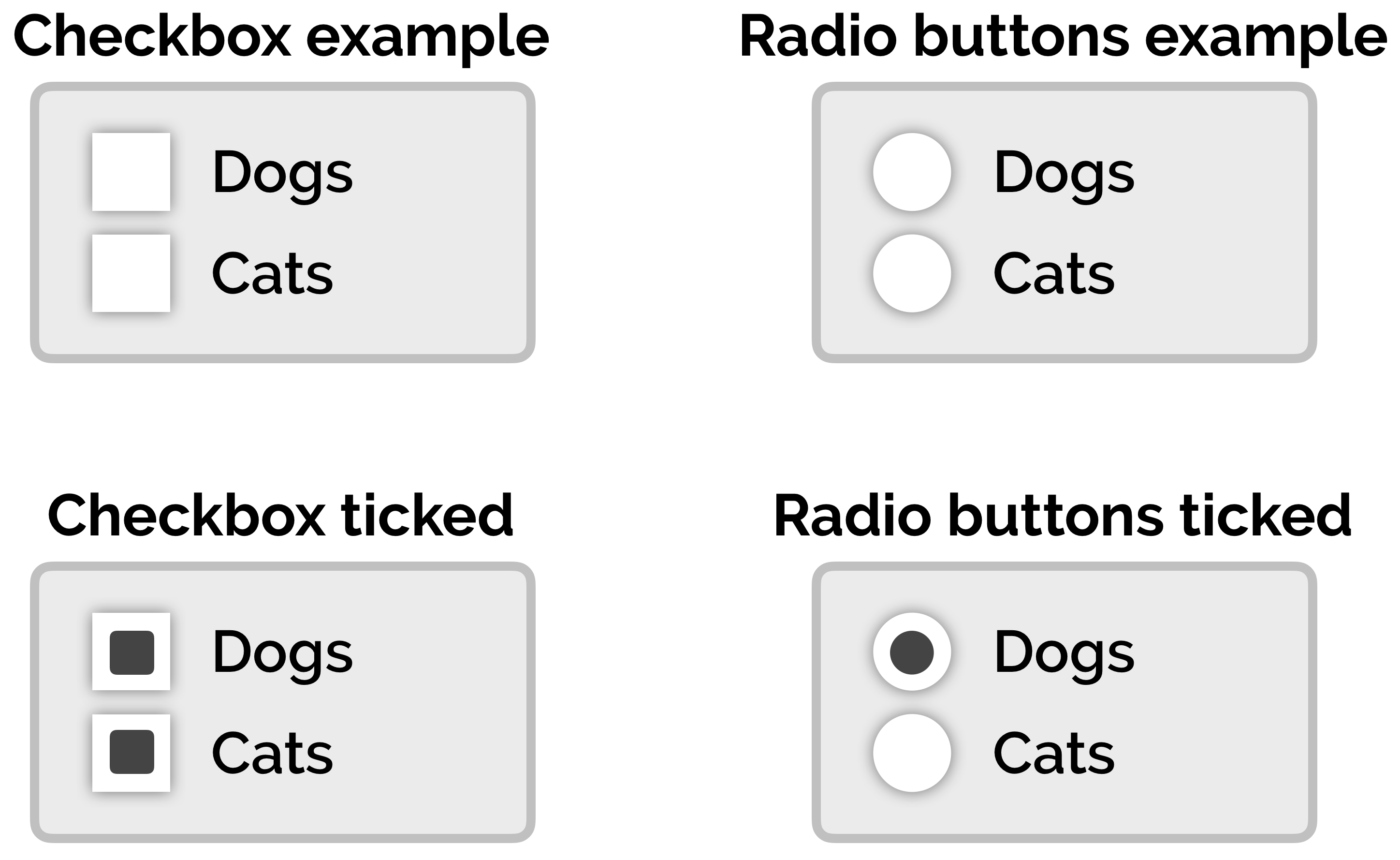
Чекбокс:
<input type="checkbox" checked id="carrots"
name="carrots" value="carrots">
Радиокнопка:
<input type="radio" checked id="carrots"
name="carrots" value="carrots">
<fieldset>
<legend>Что будем заказывать?</legend>
<label for="soup">Суп</label>
<input type="radio" id="soup" name="meal" value="soup">
<label for="curry">Крылышки из KFC</label>
<input type="radio" id="curry" name="meal" value="curry">
<label for="pizza">Пицца</label>
<input type="radio" id="pizza" name="meal" value="pizza">
</fieldset>
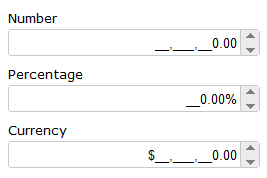
Синтаксис поля для ввода цифр:
<input type="number" name="age" id="age"
min="1" max="10" step="2">
min - минимальное значение;max - максимальное значение;step - шаг изменения значения.
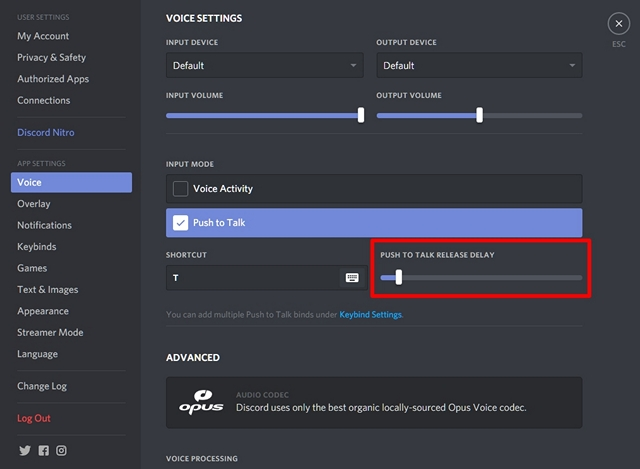
<input type="range" name="beans" id="beans"
min="0" max="500" step="10">
Подобный виджет позволяет выбирать между вариантами при помощи мыши или стрелок на клавиатуре.

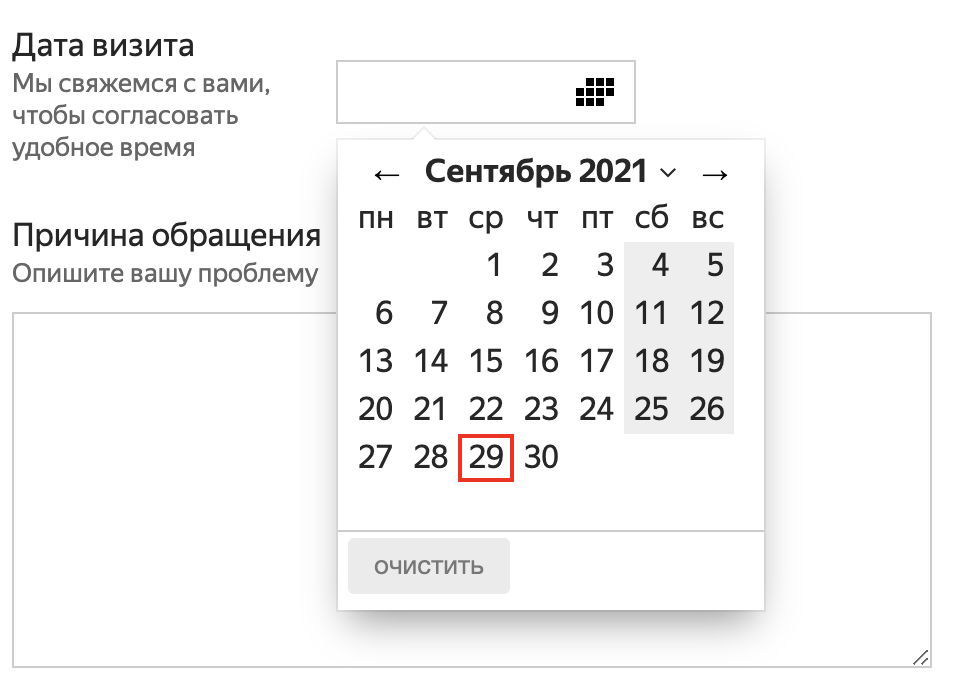
<input type="datetime-local"> <!-- Выбрать дату -->
<input type="month"> <!-- Выбрать месяц -->
<input type="time"> <!-- Выбрать время -->
<input type="week"> <!-- Выбрать неделю -->

<input type="color" name="color" id="color">


<input type="file" name="file" id="file"
accept="image/*" multiple>