
Лекция №6

body {
font-family: "PT Sans", "Arial", sans-serif;
/* "PT Sans" – из нескольких слов */
/* "Arial" / Arial – из одного слова */
/* sans-serif – общий тип шрифта */
}
body {font-family: 'Rubik', sans-serif;font-family: 'Georgia', serif;font-family: 'Fira Code', monospace;}
– шрифты, которые обычно доступны во всех системах и поэтому могут использоваться без особого беспокойства.
Список реальных веб-безопасных шрифтов будет меняться по мере развития операционных систем!
| Имя шрифта | Тип | Заметки |
|---|---|---|
| Arial | sans-serif | Альтернатива – Helvetica |
| Courier New | monospace | Альтернатива – Courier |
| Georgia | serif | |
| Times New Roman | serif | Альтернатива – Times |
| Trebuchet MS | sans-serif | |
| Verdana | sans-serif | Осторожно на мобильных! |
CSS определяет пять общих имен для шрифтов: serif, sans-serif, monospace,
cursive и fantasy.
cursive и fantasy менее предсказуемы, и рекомендуется использовать их очень осторожно,
тестируя в процессе.
| Шрифт | Заметка |
|---|---|
| serif | Шрифты с засечками |
| sans-serif | Шрифты без засечек |
| monospace | Cимволы имеют одинаковую ширину |
| cursive | Шрифты, имитирующие почерк человека |
| fantasy | Шрифты, предназначенные для украшения |
| Шрифт | Пример |
|---|---|
| serif | My big red elephant |
| sans-serif | My big red elephant |
| monospace | My big red elephant |
| cursive | My big red elephant |
| fantasy | My big red elephant |
Для подключения нестандартных шрифтов существует @-правило @font-face. С его помощью можно
подключить и использовать на странице любой шрифт из файла.
При загрузке сайта браузер будет брать шрифт из указанного файла и отображать текст именно этим шрифтом.
@font-face {
font-family: "Lexend Peta";
src: url("/fonts/Lexend_Peta-webfont.woff2") format("woff2");
font-weight: normal;
}
src: url("/fonts/Lexend_Peta-webfont.woff2") format("woff2");
src: url("/fonts/Lexend_Peta-webfont.woff") format("woff");
src: url("/fonts/Lexend_Peta-webfont.ttf") format("ttf");
Несколько файлов можно подключить, перечислив конструкции c url() через запятую.
@font-face {
font-family: "Lexend Peta";
src: local("Lexend Peta Regular"), local("LexendPeta-Regular");
font-weight: normal;
}
@font-face {
font-family: "Lexend Peta Regular";
...
}
@font-face {
font-family: "Lexend Peta Bold";
...
}
/* Используем в разных местах разные начертания шрифтов */
body {
font-family: "Lexend Peta Regular", sans-serif;
}
.title {
font-family: "Lexend Peta Bold", sans-serif;
}
@font-face {
font-family: "Lexend Peta";
font-weight: normal;
}
@font-face {
font-family: "Lexend Peta";
font-weight: bold;
}
body {
font-family: "Lexend Peta", sans-serif;
font-weight: normal;
}
.title {
font-weight: bold;
}
💡 @font-face нужно объявлять до того, как обращаться в CSS к этому шрифту. Принято подключать
шрифты в самом начале файла стилей (но после всех @import).
@font-face { ... }
@import { ... }
/* Использование шрифта */
💡 @font-face нельзя объявить внутри другого CSS-правила.
Работает:
@font-face { ... }
.title {
font-family: ...;
}
Не работает:
.title {
@font-face { ... }
font-family: ...;
}
💡 Важно использовать в точности то название подключенного шрифта, которое задаётся внутри
@font-face. Иначе магия не сработает.
@font-face{ font-family: "Beautiful-Font"; }
.title {
font-family: "Beaytiful-Font";
}


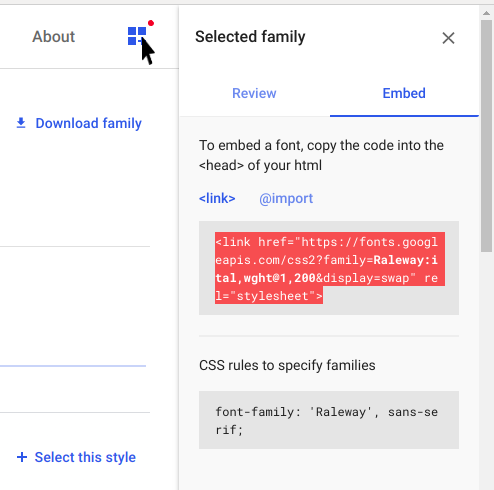
<head>
...
<link href="https://fonts.googleapis.com/css2?
family=Raleway:ital,wght@1,200&
display=swap"
rel="stylesheet">
...
</head>
@import url('https://fonts.googleapis.com/css2?family=Raleway:ital,wght@1,200&display=swap');
p {
font-family: 'Raleway', sans-serif;
}
p {
font-size: 20px;
}
h1 {
font-size: 2em; /* в 2 раза больше родительского */
}
p {
font-size: 10px;
line-height: normal; /* примерно 12px */
}
Значение normal позволяет всем нестилизованным текстам выглядеть удобочитаемо.
p {
font-size: 16px;
line-height: 26px; /* абсолютное значение */
line-height: 150%; /* вычисленное значение 16px * 150% = 24px */
line-height: 2; /* вычисленное значение 16px * 2 = 32px */
}
h1 {
font-weight: 400; /* то же самое что и normal */
}
p {
font-weight: bold; /* то же самое что и 700 */
}
left — выравнивание по левому краю блока, это значение по умолчанию;right — по правому краю блока;center — по центру блока;justify — по ширине блока, при этом слова в строке будут размещаться так, чтобы занять
равномерно всё пространство строки.
<p>
Я текст внутри абзаца
</p>
p {
text-align: center;
}
Я текст внутри абзаца
top — выравнивание по верхнему краю строки;middle — по середине строки;bottom — по нижнему краю строки;baseline — по базовой линии строки (значение по умолчанию).В отличие от text-align свойство vertical-align задаётся самому элементу,
а не содержащему его контейнеру.
HTML:
<p>
<img src="picture.png">
Я текст внутри абзаца
</p>
CSS:
img {
vertical-align: middle;
}
 Я текст внутри абзаца
Я текст внутри абзаца
/* Значения - ключевые слова */
letter-spacing: normal;
/* Значения <length> */
letter-spacing: 0.3em;
letter-spacing: 3px;
letter-spacing: .3px;
1234567890
1234567890
1234567890
1234567890
/* Значение ключевым словом */
word-spacing: normal;
/* <length> значения */
word-spacing: 12px;
word-spacing: 0.3em;
/* <percentage> значения */
word-spacing: 50%;
Мама мыла раму
Мама мыла раму
Мама мыла раму
Мама мыла раму
normal — обычное начертание;italic — курсивное начертание;oblique — наклонное начертание.lowercase — все строчные;uppercase — все заглавные;capitalize — каждое слово начинается с большой буквы;none — отменяет изменение регистра.underline — подчёркивание;line-through — зачёркивание;overline — надчёркивание;none — убирает вышеперечисленные эффекты.
p {
/* подчёркнутый текст */
text-decoration: underline;
}
span {
/* подчёркнутый и зачёркнутый текст */
text-decoration: underline line-through;
}
text-decoration-line — вид линии;text-decoration-style — стиль линии;text-decoration-color — цвет линии;
p {
/* красное пунктирное подчеркивание */
text-decoration: underline dashed red;
}
p {
/* идеальный контраст: цвет текста белый, цвет фона — чёрный */
background-color: #000000;
color: #ffffff;
}
span {
/* плохой контраст: цвет текста и фона — серые */
background-color: #cccccc;
color: #dddddd;
}
Оригинальный текст:
The quick brown fox jumps over the lazy dog The quick brown fox jumps over the lazy dognowrap
pre
pre-wrap
normal