Каскадные таблицы стилей
CSS — это язык, отвечающий за визуальное представление документов, написанных на HTML.
Файлы CSS сохраняются в специальном формате .css
Лекция №5
CSS — это язык, отвечающий за визуальное представление документов, написанных на HTML.
Файлы CSS сохраняются в специальном формате .css



Концепция каскадных таблиц стилей была предложена в 1994 году Хоконом Виум Ли, норвежским ученым и
ИТ-специалистом.

CSS1 был опубликован в 1996 году.
CSS2 был выпущен в 1998 году.
CSS3 появился в июне 1999 года.
селектор {
свойство: значение;
свойство: значение;
}
CSS-правило состоит из селектора, перечня свойств и их значений.
Селектор указывает, к каким HTML-элементам будут применяться стили.
h1 { color: red; }
Заголовок первого уровня
Свойство определяет, что именно будет изменено: фон, цвет текста, положение на странице или что-то еще.
Значение свойства — это своего рода уточнение того, на что оно будет изменено.
Хорошо
h3 {
font-weight: bold;
}
Плохо
h3 {
font-weight:bold;
}
Стоит ставить пробел перед значением свойства.
селектор №1 {
свойство: значение;
}
селектор №2 {
свойство: значение;
}
Комментарий в CSS — это произвольный текст, который носит чисто информативный характер и не влияет на визуальное отображение сайта.
/* Любой текст */
Любой текст, помещенный между /* и */, будет считаться комментарием.
/* Стили
для абзаца
текста из статьи */
p {
color: blue;
background-color: black;
}
/*
h1 {
color: #33A1D9;
border-top: 2px solid;
font-size: 3em;
}
*/
<head>
<meta charset="utf-8">
<title>Подключение отдельного файла CSS к HTML</title>
<link rel="stylesheet" href="style.css">
</head>
Атрибут href указывает адрес файла, а атрибут rel со значением stylesheet сообщает браузеру, что мы подключаем именно стили.
<head>
<meta charset="utf-8">
<title>Подключение внутреннего CSS к HTML</title>
<style>
Здесь должен быть CSS-код
</style>
</head>
<body>
<p style="css property; css property;">Inline CSS</p>
</body>
Такой способ подключения считается плохой практикой, поскольку усложняет поддержку проекта: код становится труднее читать.
Наследование в CSS — это механизм, с помощью которого значения свойств элемента-родителя передаются его элементам-потомкам.
Стили, присвоенные одному элементу, наследуются всеми потомками (вложенными элементами), но только в том случае, если они где-то явно не переопределены.
body {
font-size: 14px;
}
main {
font-size: 18px;
}
Текст на странице
Текст внутри main
Текст на странице
Свойства текста:
font-size, font-family, font-style, font-weight, color, text-align, text-transform, text-indent, line-height, letter-spacing, word-spacing, white-space, directionДругие свойства:
list-style, cursor, visibility, border-collapse
Наследуемые свойства можно и нужно задавать через предков, следуя структуре документа.
Параметры позиционирования, размеров, отступов, фона, рамок:
background, border, padding, margin, width, height, position и другие.
Не наследуются они из соображений здравого смысла.
В CSS есть обычные свойства, управляющие одним параметром отображения, и есть составные свойства, управляющие одновременно несколькими параметрами.
font: 16px/26px "Arial", sans-serif;
font-size: 16px; /* было задано в font */
line-height: 26px; /* было задано в font */
font-family: "Arial", sans-serif; /* было задано в font */
font-weight: normal; /* не было задано в font */
font-style: normal; /* не было задано в font */
font-variant: normal; /* не было задано в font */
font: 16px "Arial", sans-serif;
/* line-height: 1.2; (normal) */
Ваша работа заполнит большую часть жизни и единственный способ быть полностью довольным — делать то, что по-вашему является великим делом. И единственный способ делать великие дела — любить то, что вы делаете.
<img src="..." alt=".." class="feature-kitten">

.feature-kitten {
padding-top: 60px; /* отступ сверху */
background-image: url("img/bottle.svg");/* фоновая картинка */
}
Строка .feature-kitten — это селектор. Она говорит браузеру применить список свойств (отступ и фон) ко всем элементам, у которых атрибут class имеет значение feature-kitten.
/* выберет все заголовки 1 уровня */
h1 { color: red; }
/* выберет только элементы с классом info */
.info { color: blue; }
Селекторы по тегам содержат имя тега без символов < и >.
Селекторы по классам начинаются с точки, за которой идёт имя класса.
h1, .danger { color: red; }
/* То же самое, что и */
h1 { color: red; }
.danger { color: red; }
#big {
font-size: 30px;
}
HTML:
<p id="big">Текст этого параграфа будет увеличен.</p>
<p>А этого нет.</p>
<nav class="blog-navigation">
<ul>…</ul>
</nav>
Способ 1:
Добавить класс и использовать селектор по этому классу;
Способ 2:
Использовать специальный селектор, чтобы стили применялись к спискам внутри блока с классом blog-navigation.
/* выберет теги a внутри тегов nav */
nav a {…}
/* теги ul внутри тегов с классом menu */
.menu ul {…}
/* теги с классом title внутри тегов с классом post */
.post .title {…}
Базовые стили хранятся внутри браузера, это браузерные стили по умолчанию.
<p class="beloved-color">Зелёный - мой любимый цвет</p>
На этот элемент могут одновременно влиять CSS-правила по тегу p и по классу beloved-color из прописанных разработчиком стилей, да ещё и CSS-правило по тегу p из браузерных стилей.
p { font-size: 14px; }
.beloved-color { color: green; }
После того, как все правила для элемента собраны, браузер комбинирует все свойства из этих правил и применяет их к элементу.
/* из правила для p в написанных стилях */
font-size: 14px;
/* из правила для .beloved-color в написанных стилях */
color: green;
/* из правила для p в браузерных стилях */
margin: 1em 0;
/* браузерные стили */
ul { list-style: disc; }
/* стили написанные разработчиком */
.blog-navigation ul { list-style: none; }
На один и тот же список на странице действуют стили с разными значениями свойства list-style. Это и есть конфликт.
Подробнее можно почитать в спецификации.
!importantКогда при объявлении стиля используется модификатор !important, это объявление получает наивысший приоритет среди всех прочих объявлений.
Хотя технически модификатор !important не имеет со специфичностью ничего общего, он непосредственно на неё влияет.
Допустим, на сайте есть разные типы уведомлений:
<div class="alert">Просто сообщение.</div>
<div class="alert alert-error">Ошибка! Всё пропа-а-а-ло!</div>
Фон обычных сообщений серый, фон ошибок красный:
.alert {
/* свойства для рамок, отступов и так далее */
background-color: lightgrey;
}
.alert-error { background-color: red; }
Просто сообщение.
Ошибка! Всё пропа-а-а-ло!
Класс alert с общими стилями есть у всех сообщений.
Класс alert-error с частными стилями есть только у ошибок.
Абсолютные единицы измерения привязаны к настоящим физическим размерам и связаны между собой жёсткими пропорциями.
px (pixel) определяет размер в пикселях.
p {
height: 25px; /* определяет высоту элемента */
}
Единицы измерения могут быть указаны как целое число или в десятичной форме:
p {
font-size: 12.5px;
height: 150.5px;
}
Помимо пикселей, существуют и другие абсолютные единицы измерения.
cm определяет размер в сантиметрах:
p {
font-size: 10cm;
}
mm определяет размер в миллиметрах (10mm = 1cm):
p {
font-size: 100mm; /* или 10cm */
}
in (inches) определяет размер в дюймах (1in = 2.54cm):
p {
font-size: 4in; /* или 10.16cm */
}
pt (points) определяет размер в пунктах (1pt = 1/72 of 1in).
p {
font-size: 288pt; /* или 10.16cm */
}
pc (pica) определяет размер в пайках (1pc = 12pt).
p {
font-size: 24pc; /* или 10.16cm */
}
Хотя сантиметры, миллиметры, дюймы, точки и пайки предназначены для отображения элементов на веб-странице, браузеры не всегда могут точно рассчитать физический размер экрана.
% устанавливает измерение в процентах от родительского элемента.
<div>
<p>Единицы измерения</p>
</div>
div {
height: 400px;
}
p {
height: 50%; /* 200px */
}
em используется для обозначения размера шрифта относительно текущего шрифта родительского элемента.
Это текст c обычной высотой. А этот 1.5em
rem используется, если нужно изменить размер шрифта элемента по отношению к размеру шрифта корневого элемента <html>
html { font-size: 10px; }
p { font-size: 15px; }
b { font-size: 2rem; /* 20px */ }
Словосочетание область просмотра (viewport) относится к области веб-страницы, которую пользователь может видеть без прокрутки.
Единицы измерения, которые зависят от области просмотра, используются для обеспечения правильного отображения веб-страницы на устройствах с разными размерами экрана.
vw — 1% ширины области просмотра.vh — 1% высоты области просмотра.vmin - 1% меньшего размера области просмотра.
Если ширина браузера меньше его высоты, 1vmin равно 1vw.
vmax - 1% большего размера области просмотра.
Если высота браузера больше его ширины, 1vmax равно 1vh.
Единицы измерения, зависящие от области просмотра, такие как %, подходят для определения размеров блочных элементов:
pre {
width: 10vw;
height: 24vh;
}
div {
width: 20vmin;
height: 40vmax;
}
Хорошо
.some_text {
font-size: 0;
line-height: .9em;
}
Плохо
.some_text {
font-size: 0%;
line-height: 0.9em;
}
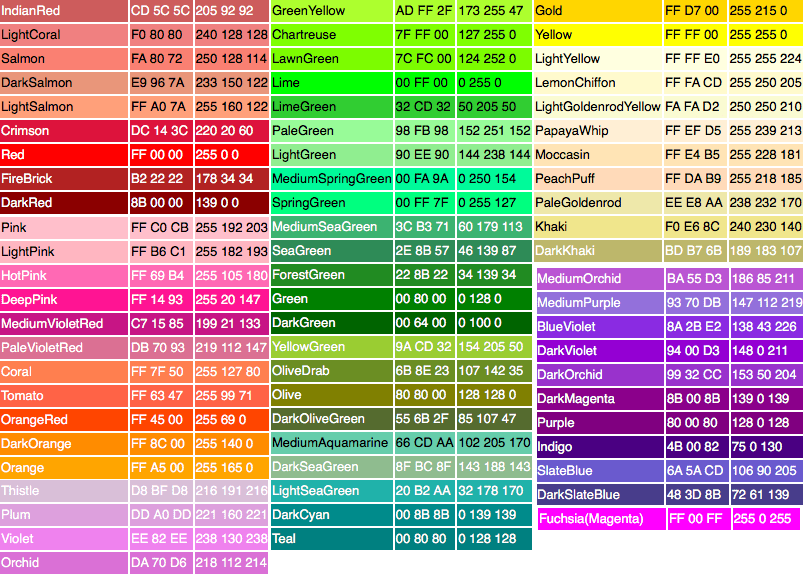
blackwhiteredgreenblueСамый простой способ указания цвета в вебе — ключевые слова. При этом используются английские названия цветов.

.selector {
color: black;
background-color: AntiqueWhite;
}
Ключевые слова регистронезависимые — можно писать их как угодно и браузер всё поймёт.

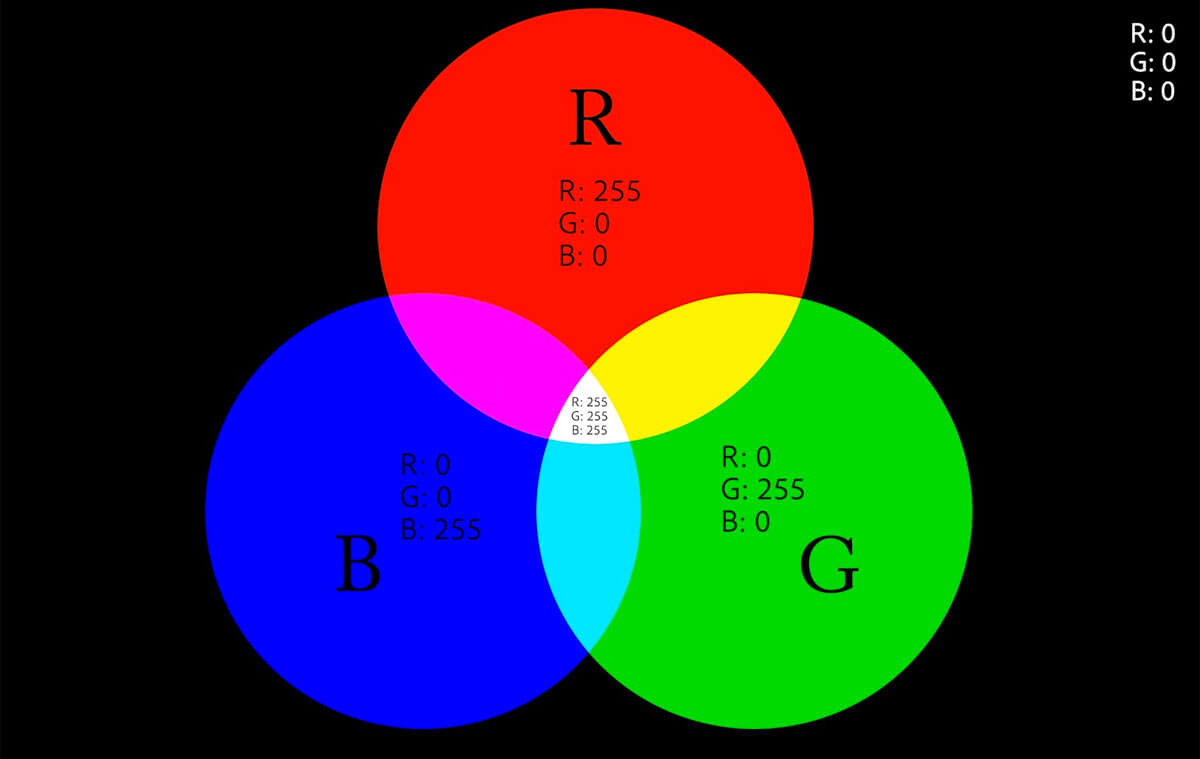
.selector {
/* синий */
color: rgb(0 63 255);
/* полупрозрачный синий */
background-color: rgb(0 63 255 / 0.5);
}

.selector {
/* #RRGGBB */
color: #ff0000;
/* #RGB */
background-color: #090; /* #009900 */
/* #RRGGBBAA - с прозрачностью */
background-color: #00990055; /* или просто #0905 */
}

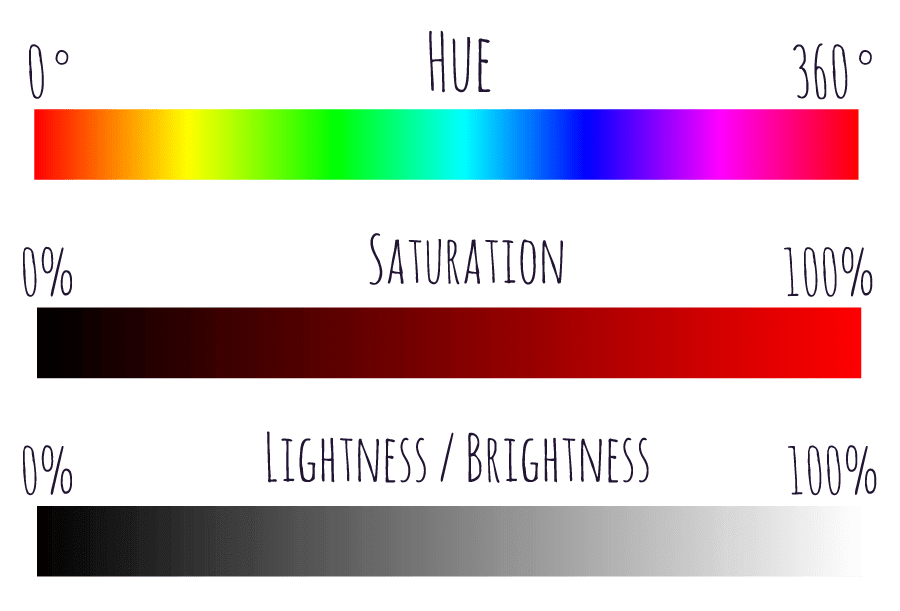
.selector {
color: hsl(120 100deg 50%);
/* с прозрачностью */
background-color: hsl(120 100% 50% / 0.5);
}
transparent
Ключевое слово transparent задаёт прозрачный цвет текста. Технически это равносильно записи любого цвета с нулевой прозрачностью rgb(0 0 0 / 0), но бывают случаи, когда просто прозрачность и прозрачность цвета могут работать иначе, например, в градиентах.
currentColor
За ключевым словом currentColor скрывается цвет, указанный в свойстве color элемента. Очень удобно указывать это слово в качестве значения других свойств, чтобы многократно не указывать один и тот же цвет.
currentColor
.element {
color: #6e4aff;
border: 1px solid currentColor;
}