Лекция №3
<a href="doc.pdf"
download
type="application/pdf"
hreflang="en"
ping="./trackpings"
rel="noopener"
target="_self">
...
</a>
<a href="https://www.yandex.ru/">Яндекс</a>
Можно разместить текст, картинку или любой другой элемент внутрь <a>, чтобы сделать его ссылкой.
предназначен для создания гиперссылки на веб-страницу, файл, email-адрес, элемент на текущей странице или другой ресурс,
достижимый при помощи URL.
<a href="#chapter5">Глава 5. Не скрывайте outline.</a>
<h3 id="chapter5">Глава 5. Не скрывайте outline.</h3>
Текст этой главы недоступен в ознакомительной версии.
<a href="images/kitten.jpg" download>
<img src="images/kitten-preview.jpg" alt="Котёнок">
</a>
<a href="images/kitten.jpg" download="Котёнок">
<img src="images/kitten-preview.jpg" alt="Котёнок">
</a>

mailto:example@gmail.com
?cc=second.example@gmail.com
&bcc=third.example@gmail.com
&subject=Конференция
&body=Хочу%20выступить

Атрибут target — определяет, где откроется ссылка.
Наиболее распространенные варианты:
_self – в той же вкладке (значение по умолчанию)._blank – в новой вкладке или в новом окне браузера (зависит от настроек браузера)Без атрибута src, в котором прописывается относительный путь к картинке, тег бесполезен.
<img src="assets/kitten.jpg">



<img src="logo.png" width="200" height="100">
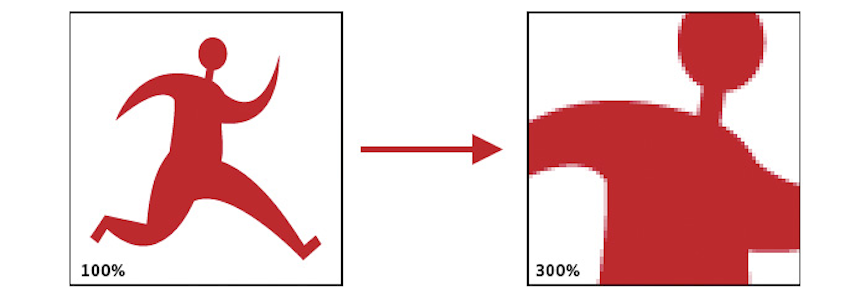
Если задать только один из размеров, ширину или высоту, то вторую размерность браузер вычислит самостоятельно исходя из пропорций изображения.
Как браузер это делает?
0000000 137 80 78 71 13 10 26 10 0 0 0 13 73 72 68 82
0000020 0 0 7 128 0 0 4 56 8 6 0 0 0 232 211 193
0000040 67 0 0 32 0 73 68 65 84 120 94 236 157 7 152 93
0000060 87 117 239 255 167 221 50 125 70 163 222 172 46 217 146 229
0000100 110 185 96 27 66 47 110 88 174 184 0 14 193 1 66 224
0000120 81 220 0 83 19 32 47 1 30 37 148 132 22 30 132 16
0000140 120 4 135 98 192 198 113 145 109 220 173 94 71 178 186 52
0000160 189 220 118 206 217 239 91 187 220 123 230 206 157 185 119 154
0000000 18759 14406 24889 500 275 247 60672 44217
0000020 16992 28728 27499 54514 18639 18754 38345 43654
0000040 26485 29547 9371 5653 42714 36246 46224 25751
0000060 51543 30857 6178 21282 21574 12611 60471 39341
0000100 33962 55926 34454 35472 13456 8994 39309 42698
0000120 54955 29592 39528 25193 34169 47286 27000 42394
0000140 35030 21592 45223 42984 22889 2065 22032 26190
0000160 31400 47730 34708 13928 47153 34188 17492 65351
 Картинки как коробки — что внутри?
Полина Гуртовая
Картинки как коробки — что внутри?
Полина Гуртовая
Важна аккуратность: если задать картинке одновременно и высоту, и ширину, то браузер может нарушить пропорции исходного изображения.



| Цвета | Прозрачность | Анимация | |
|---|---|---|---|
| GIF | 256 | Да | Да |
| PNG | 256 и больше | Да, альфа | Да * |
| JPEG | Много | Нет | Нет |
| WebP | 256 и больше | Да, альфа | Да |
| AVIF | Много | Да, альфа | Да |

| Цвета | Прозрачность | Анимация | |
|---|---|---|---|
| SVG | Много | Да | Да |
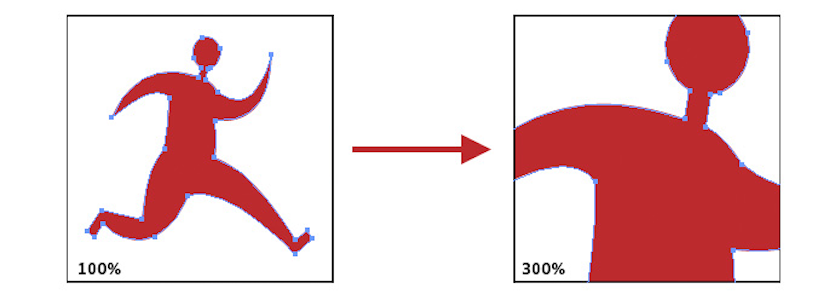
SVG — это программируемая графика.
Формат SVG

Формат PNG
<svg width="120" viewBox="0 0 12 10" fill="#4b86c2"><rect width="12" height="2" x="0" y="0"/><rect width="12" height="2" x="0" y="4"/><rect width="12" height="2" x="0" y="8"/></svg>

Подходит для:

Подходит для:



Используется в ситуациях, когда нужны маленькие картинки фиксированного размера, например, ярлыки на рабочем столе.
В вебе картинки этого формата отображается рядом с адресом сайта (фавиконка) или закладкой в браузере.
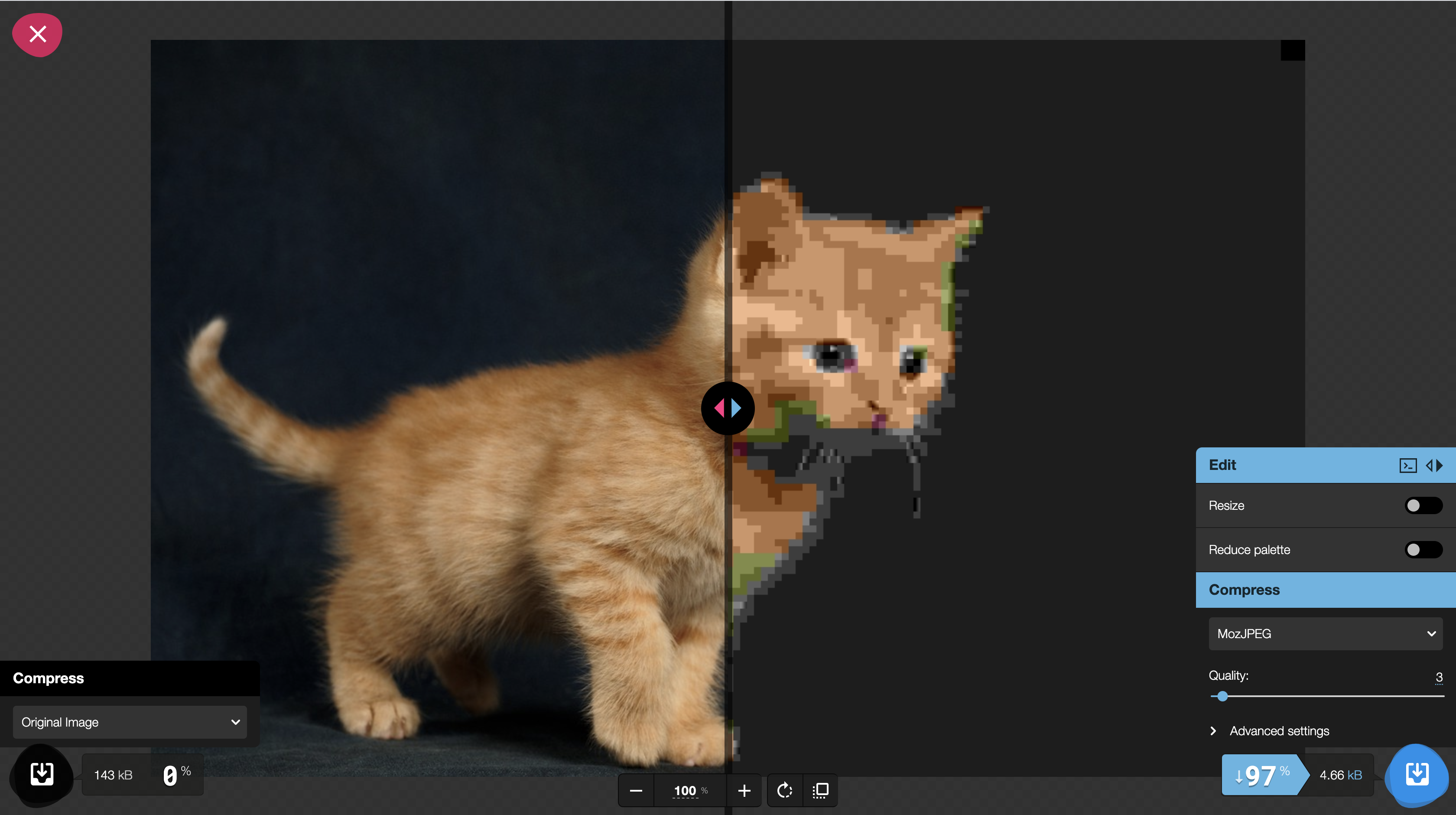
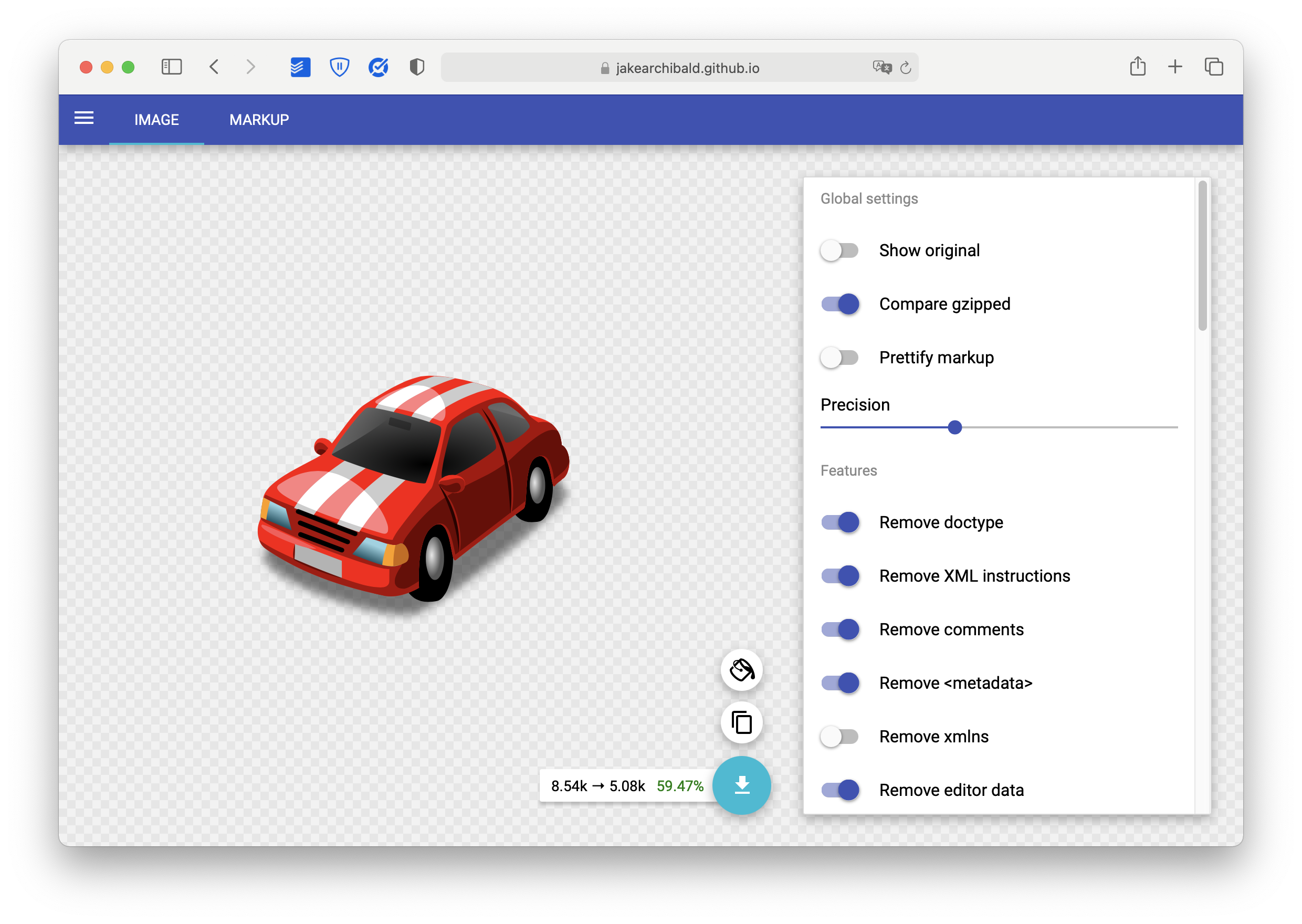
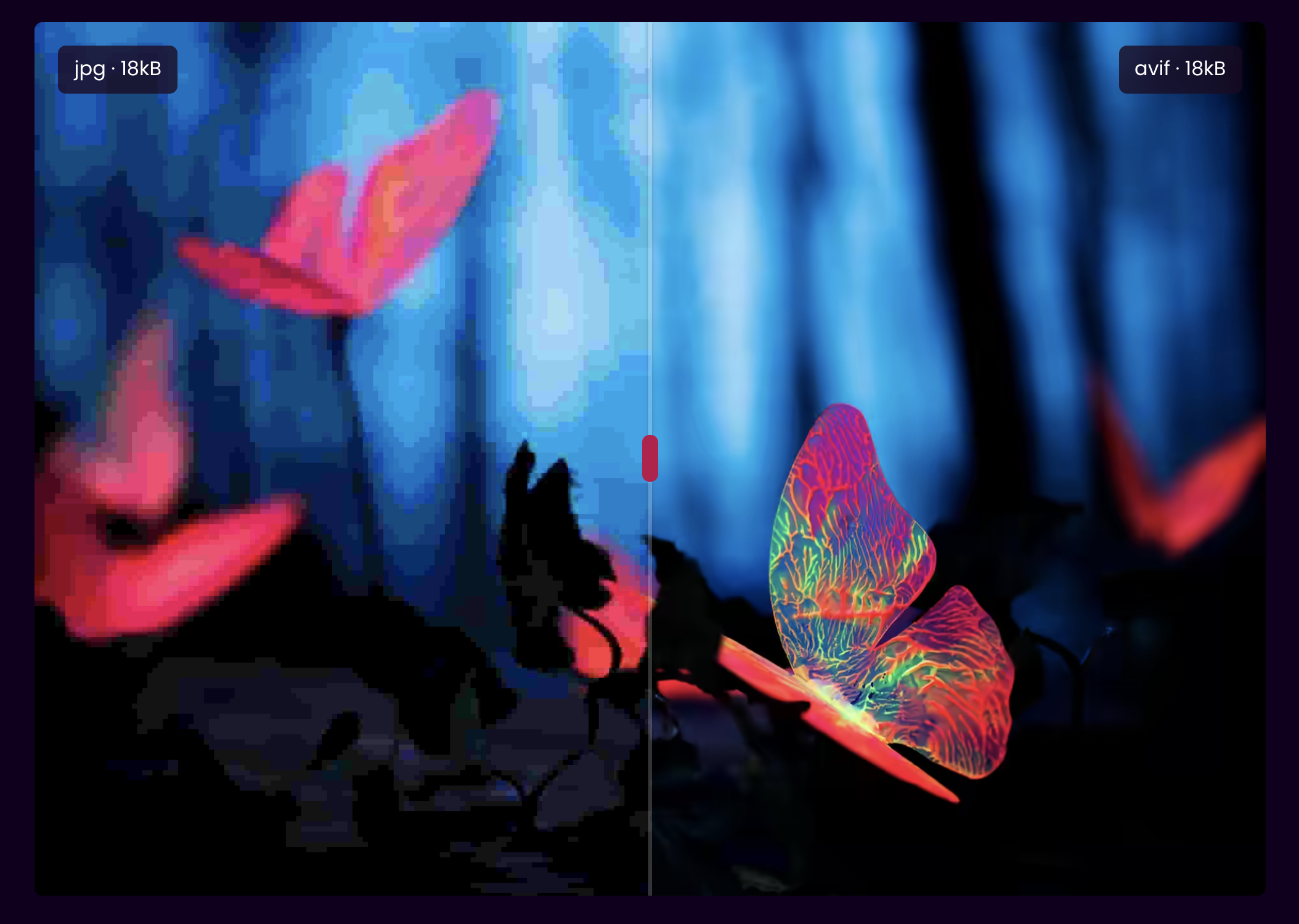
Его особенностью является продвинутый алгоритм сжатия, позволяющий сократить размер картинки без видимых потерь в качестве.
В среднем вес картинок сокращается на 25–35% (без потери качества детализации и цветопередачи), что иногда позволяет заменить на веб-страницах все JPEG и PNG файлы.
Стал использоваться зимой 2019 года одновременно с открытым видеокодеком AOMedia Video 1 (AV1).
AVIF предлагает значительное уменьшение размера изображения. Экономия достигает ~50% с JPEG и ~20% с WebP.
Вероятно за этим форматом будущее веба, но на данный момент поддержка в браузерах оставляет желать лучшего.
 AVIF - 18kB
JPEG - 18kB
AVIF - 18kB
JPEG - 18kB

После оптимизации картинки стали весить в 5 раз меньше.
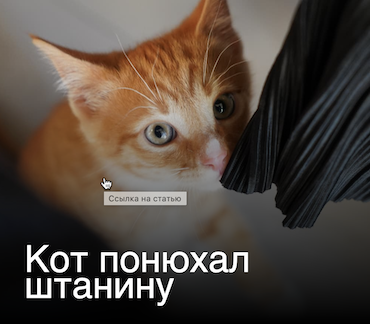
<img width="500" height="500"
src="images/cat_1x.jpeg"
srcset="images/cat_2x.jpeg 2x"
alt="Рыжий код грызет штанину">
В обычный src вставляется картинка с обычным разрешением, а если нужна картинка с двойным – 2x, загружается картинка с увеличенным разрешением из srcset.
<picture>
<source type="image/webp" srcset="images/cat_2x.webp 2x">
<source type="image/jpeg" srcset="images/cat_2x.jpeg 2x">
<img width="500" height="500"
src="images/cat_1x.jpeg"
alt="Рыжий код грызет штанину">
</picture>
<figure>
Схема, график, диаграмма или код
<figcaption> Подпись к содержимому </figcaption>
</figure>

<figure>
<figcaption>Привет, я Алиса</figcaption>
<audio controls src="hi-alice.mp3">
Ваш браузер не поддерживает встроенное аудио. Скачайте файл.
<a href="hi-alice.mp3" download>по ссылке</a>.
</audio>
</figure>

src — URL-адрес аудиофайла;autoplay — аудио начнёт играть сразу с загрузкой страницы;controls — добавляет стандартные элементы управления аудиоплеером;loop — зацикливает воспроизведение аудио;muted — звук будет на нуле, пока пользователь его не увеличит.preload — подсказывает браузеру, нужно ли загружать аудио или информацию о нём сразу со страницей:
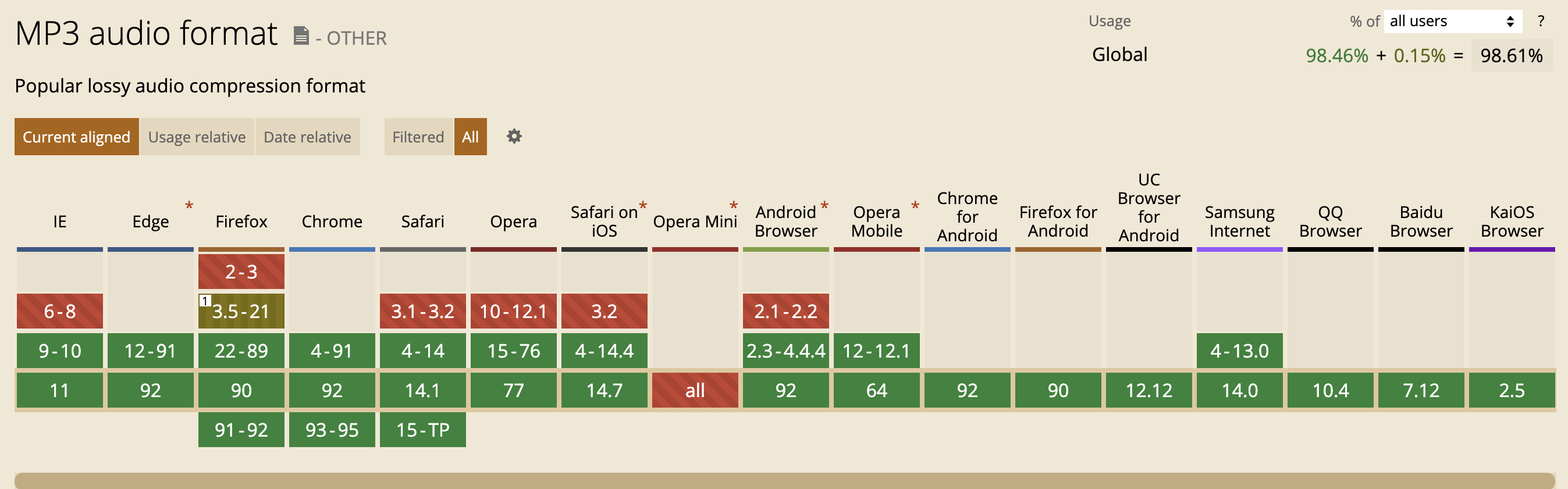
none — аудиофайл не загружается предварительно;metadata — загружается только информация о файле, например, размер и продолжительность;auto — аудиофайл загружается со страницей, чтобы пользователь мог сразу начать его слушать. Can I Use
Can I Use
<video controls>
<source src="myVideo.mp4" type="video/mp4" />
<source src="myVideo.webm" type="video/webm" />
<p>Ваш браузер не поддерживает встроенные видео</p>
</video>

Фоновое видео
Обязательно используйте mute