Шапка сайта. Тег <header>

Лекция №2.1
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Сайт начинающего фронтендера</title>
</head>
<body>
<!-- Здесь будет содержимое страницы-->
</body>
</html>
<main>
Привет, я основной контент!
Нахожусь только на этой странице.
</main>
Спецификация не допускает использование на одной странице более одного тега <main>, если у них
нет специального атрибута hidden
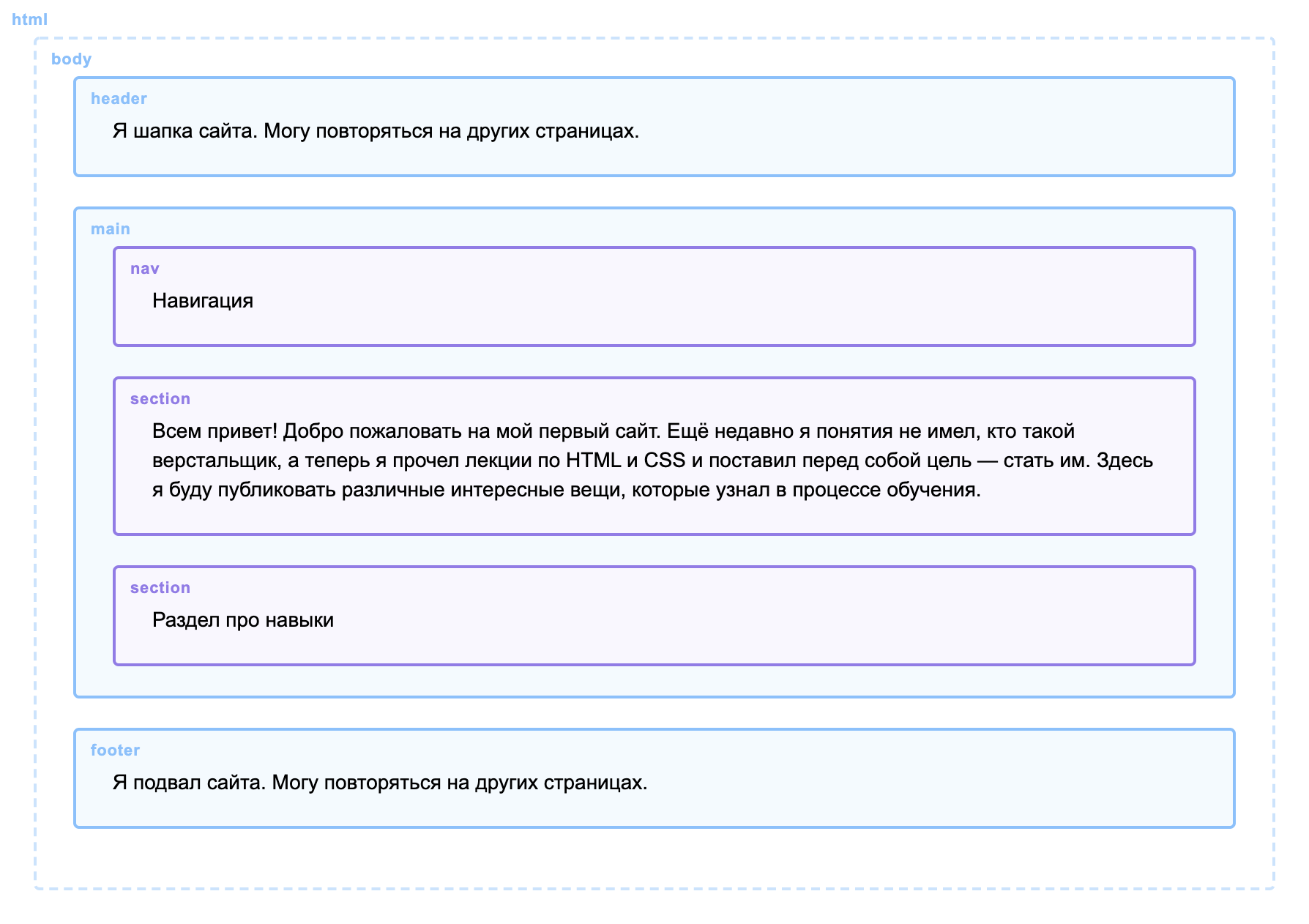
<body>;
<header>
Шапка сайта
</header>
<main>
Я основной контент! Нахожусь только на этой странице.
</main>
<footer>
Подвал сайта
</footer>


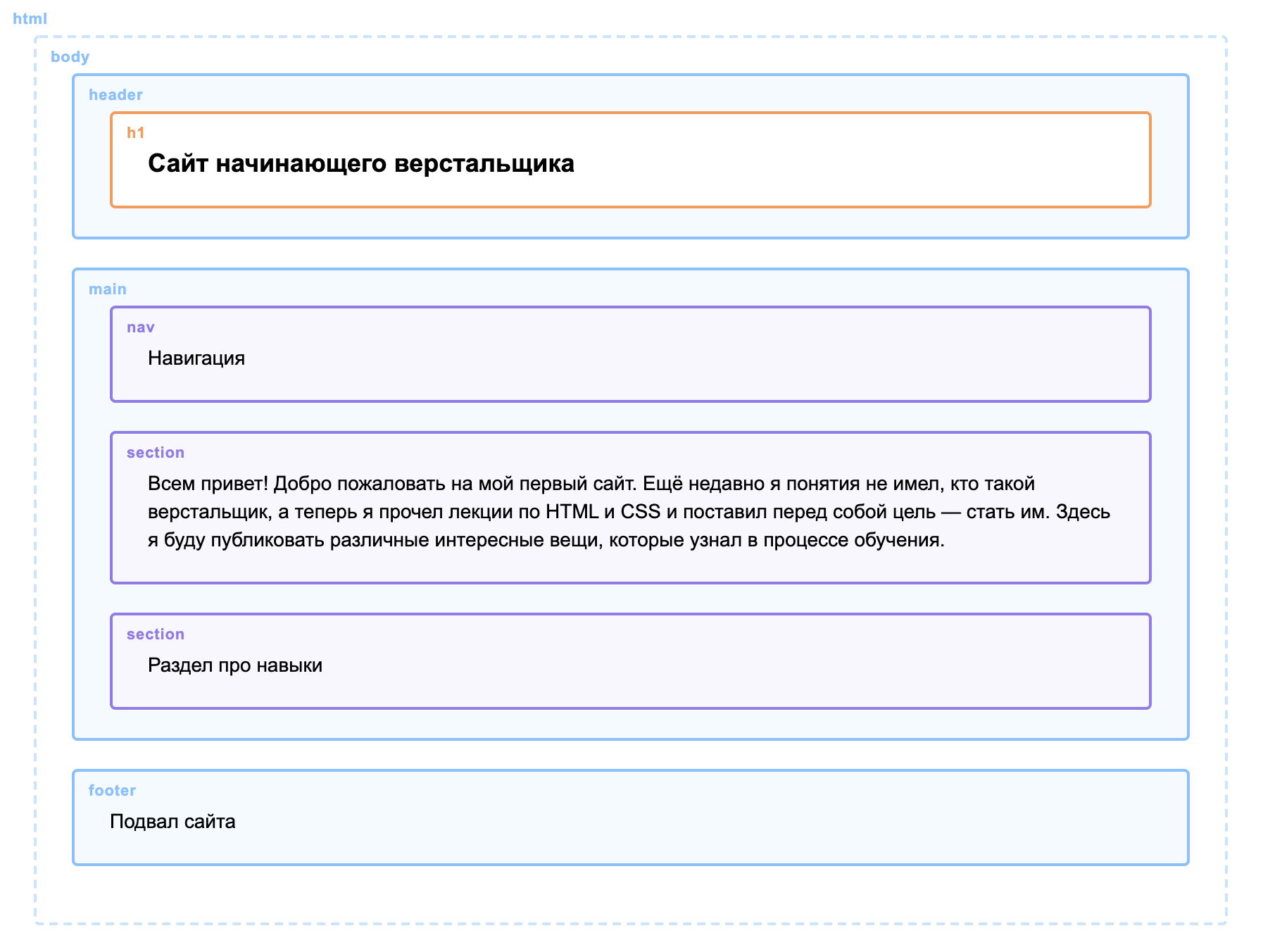
<section>
Раздел «Приветствие». Вероятно, здесь будет вводный текст
</section>
<section>
Раздел «Навыки». Что-то про навыки.
</section>
Логический раздел можно осмысленно назвать одним словом или словосочетанием: «опыт работы», «дипломы», «мои навыки».
Если же в голову приходят названия, которые указывают на его положение на странице («шапка», «подвал», «левая колонка»), либо перечисления («новости и галерея», «фильтры и товары»), в таком случае раздел структурный и тег <section> для него не подходит.
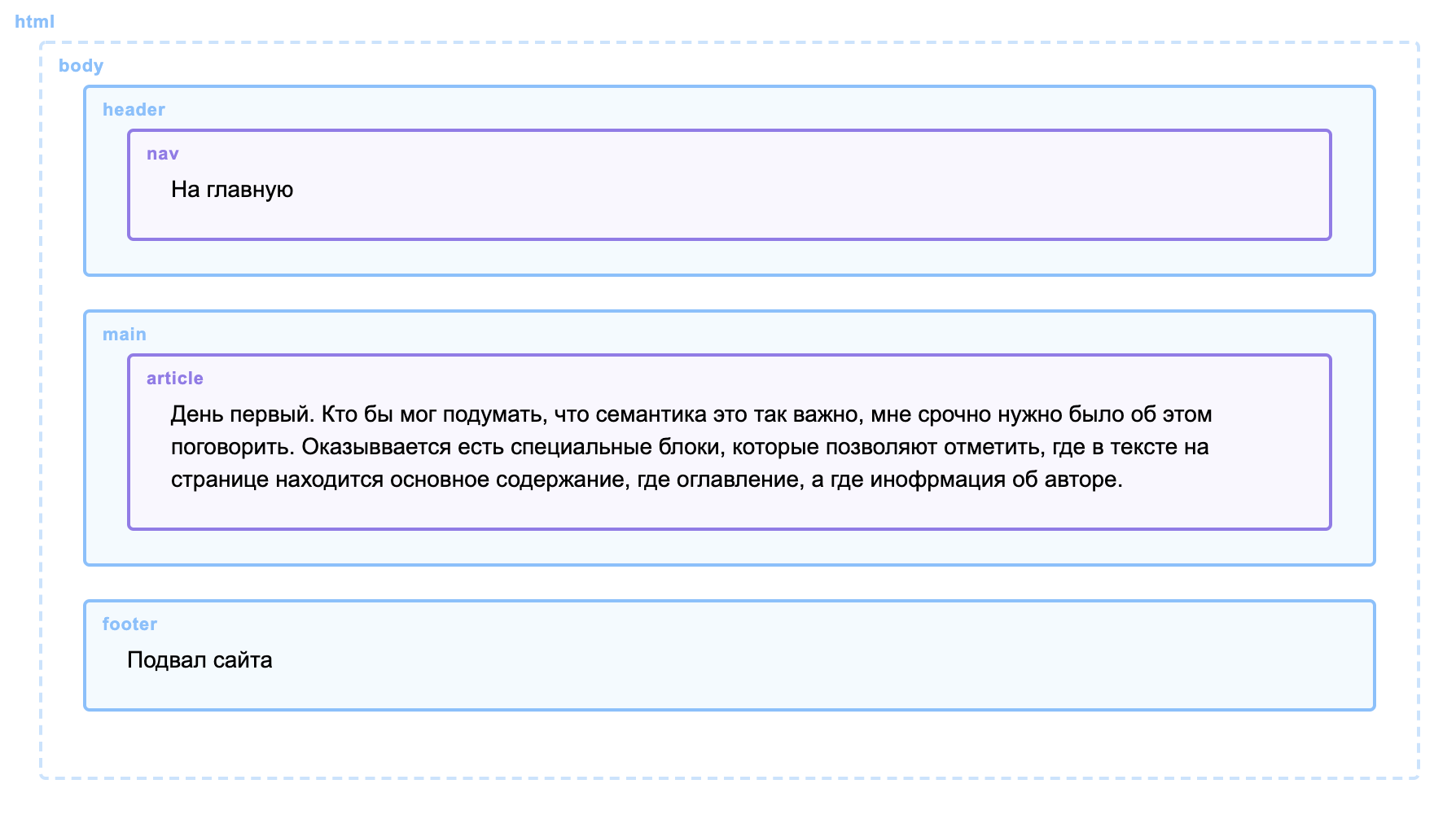
Для создания логического раздела с основной навигацией предназначен тег <nav> (сокращение от английского «navigation»). Обычно в <nav> включают ссылки на другие страницы или навигацию по текущей странице.
<nav>
Первый пост, второй пост, архив постов
</nav>


Тег <article>, в отличие от <section>, можно вырвать из одного места и вставить в другое (на другую страницу сайта или на другой сайт), и смысл содержимого тега при этом не потеряется.
<article>
Мой первый пост! Будет смотреться цельно на любых страницах.
</article>

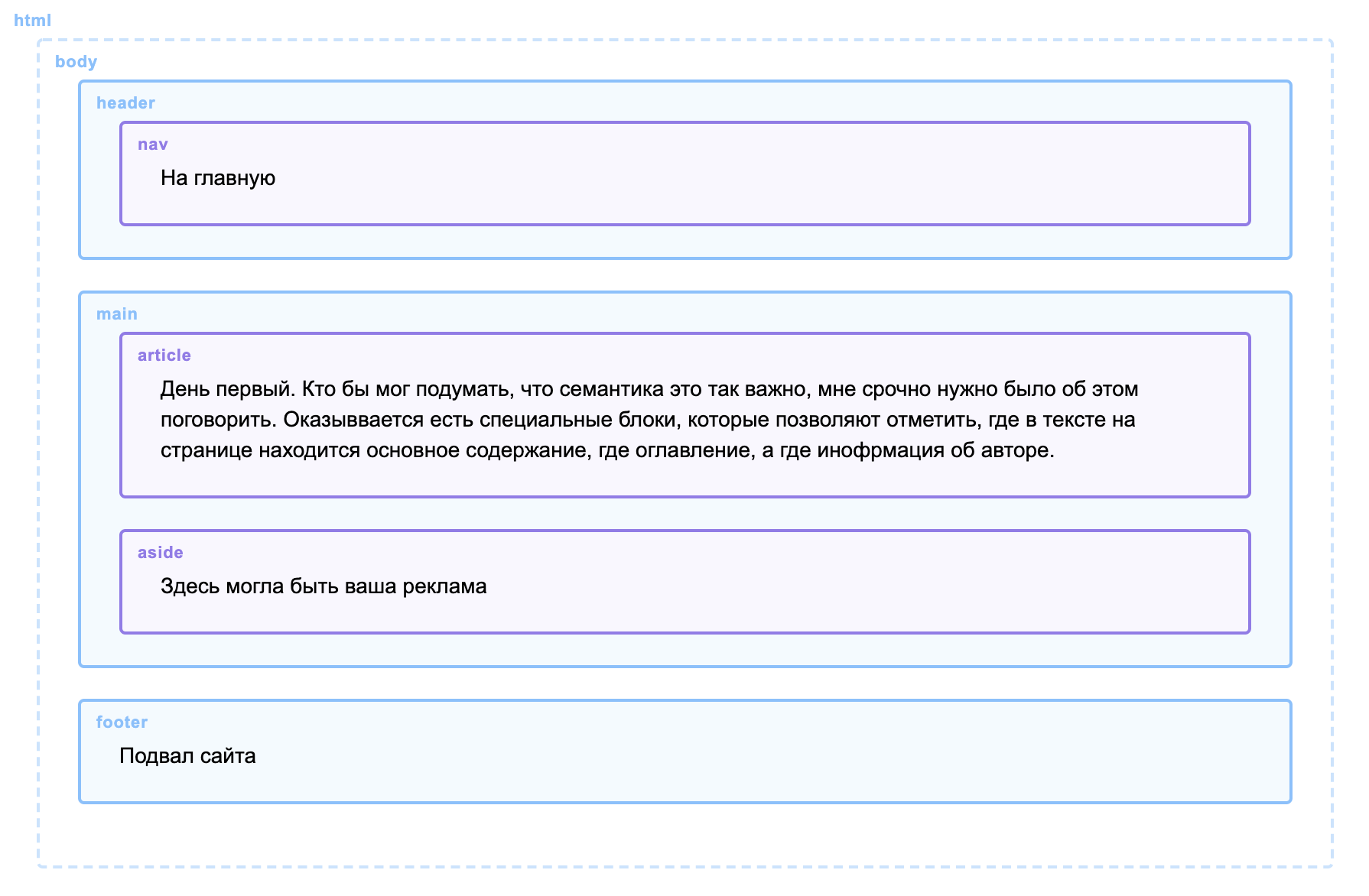
Тег <aside> включает в себя дополнительное содержание, не связанное напрямую с основным. Такие блоки ещё часто называют «сайдбарами» или боковыми панелями
<aside>
Я скромный блок с курсами валют на сайте про котиков
</aside>

Для создания основной структуры текста используют заголовки. В HTML существует целое семейство заголовочных тегов: от <h1> до <h6>.
<h1>Дмитрий Качмар "Сборник стихотворений"</h1>
<h2>2013-2014</h2>
<h3>"Осколки"</h3>

Для разметки параграфов предназначен тег <p> (от английского «paragraph»). По умолчанию абзацы начинаются с новой строки и отделяются от остального контента отступами сверху и снизу.
<p>Абзац про себя</p>
<p>Абзац про моего кота</p>
<p>Абзац про мой персональный сайт</p>
Всем привет! Добро пожаловать на мой первый сайт. Ещё недавно я понятия не имел, кто такой верстальщик, а теперь я прочел лекции по HTML и CSS и поставил перед собой цель — стать им.
Здесь я буду публиковать различные интересные вещи, которые узнал в процессе обучения.
А еще иногда буду рассказывать про моего лучшего друга – кота)