Лекция №1.2
Делает оформление страницы сайта, получает макет от дизайнера и превращает его в готовую страницу, расставляя элементы таким образом, чтобы было удобно конечному пользователю.
Занимается той частью сайта, которую не видно. Он работает с информацией, которую сохраняют пользователи, и делает так, что всё это сохранилось, где нужно, а потом отобразилось, где попросят.
HTML — это язык, используемый для создания веб-страниц: он управляет их структурой и содержанием.
HTML — это аббревиатура, обозначающая язык разметки гипертекста (HyperText Markup Language)


В настоящее время подавляющее большинство сайтов и веб-приложений работает на HTML пятой версии, которая поддерживается уже с 2013 года.
HTML-документы состоят из слов, которые содержат инструкции о том, как правильно отображать веб-страницу.
Эти инструкции называются тегами.
< имя_тега >
<p> <ul> <h1> и еще 100+ тегов.
Состоят из двух инструкций - открывающего тега, который отмечает начало блока, и закрывающего
тега, который выглядит так же, но с дополнительной косой чертой </ >.
Имеют только открывающий тег. Это связано с тем, что они не имеют содержимого и лишь образуют графические элементы или символы на странице.
<p>Привет, мир!</p>
Здесь <p> – открывающий тег, Привет, мир! – контент, а
</p> – закрывающий тег.
<br> — одиночный разрыв строки.
Не злоупотребляйте использованием этого тега. Единственный случай, где он необходим – это верстка стихотворений.
Также иногда можно встретить подобную конструкцию – <br /> – где присутствует слеш в конце
непарного тега. Этот код будет валиден, браузеры толеранты в этом случае. Но писать лишний символ не имеет
никакого смысла, и это является
плохой практикой
. Подобные конструкции необходимы лишь в XHTML-документах.
<p>
Ты выучил <b>теги</b> в HTML
<br>
Поздравляю!
</p>
<img src="cat_smile.jpg">
<img src="cat_smile.jpg" width="200" height="100">
Значения атрибутов можно писать без кавычек, если они состоят из одного слова, но это является плохой практикой .
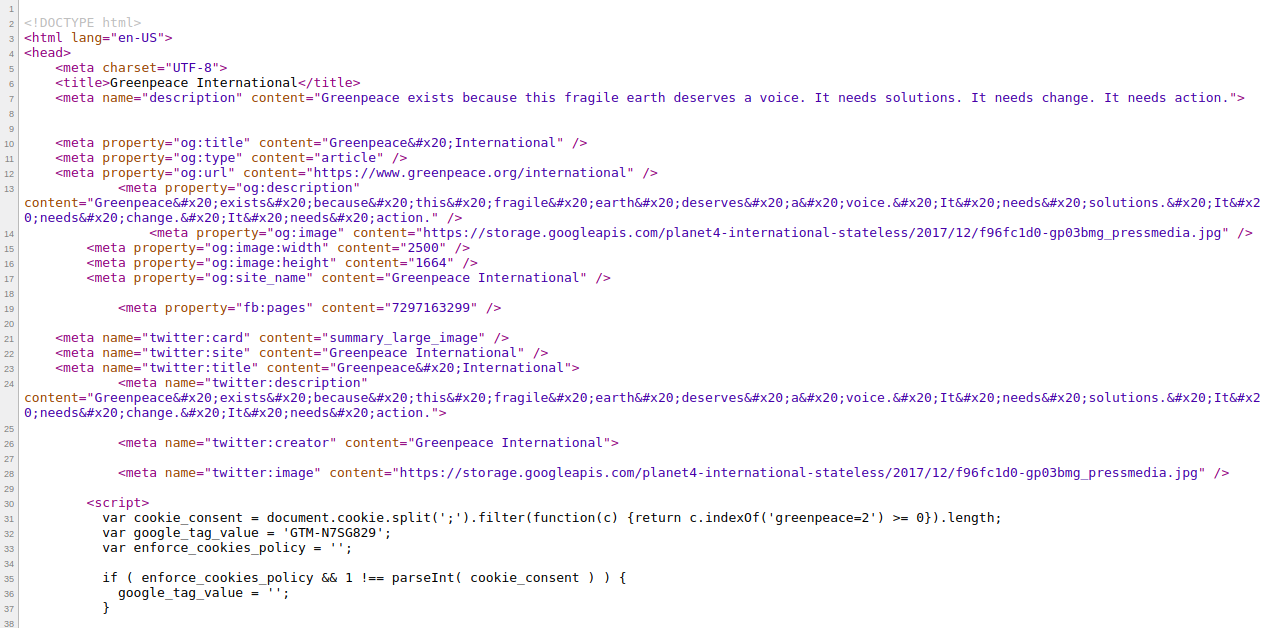
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Название страницы</title>
</head>
<body>
<h1>Это заголовок</h1>
<p>А это параграф</p>
</body>
</html>
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Название страницы</title>
</head>
<body>
<h1>Это заголовок</h1>
<p>А это параграф</p>
</body>
</html>
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Название страницы</title>
</head>
<body>
<h1>Это заголовок</h1>
<p>А это параграф</p>
</body>
</html>
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Название страницы</title>
</head>
<body>
<h1>Это заголовок</h1>
<p>А это параграф</p>
</body>
</html>

Старый:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
Новый:
<!DOCTYPE html>
Это тег указывает, что этот документ в формате HTML. Все остальные теги будут лежать внутри него.
Также в нем можно указать атрибут lang. С его помощью можно указать основной язык страницы.
Кроме того атрибут lang позволяет браузеру понять, отличается ли язык страницы от языка вашей
системы.
<head>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<title>Заголовок страницы</title>
</head>
meta charset - определяет кодировку веб-сайта, стандартом является utf-8.
meta name="viewport" - настройки viewport, связанные с мобильной отзывчивостью
width=device-width - физическая ширина устройства (отлично подходит для мобильных устройств!)
initial-scale=1 - начальный масштаб, 1 означает отсутствие масштабирования
Тег <body> определяет область содержимого страницы. Его ставят сразу после закрывающего </head>.
Он обертывает содержимое, отображаемое в окне браузера. В нем можно располагать различные элементы: текст и абзацы, кнопки и формы, навигацию по сайту и отдельные блоки контента.
<p>
<!-- Я комментарий, меня не видно на странице -->
Я — обычный текст. Меня видно на странице!
</p>
При помощи подобной конструкции можно также временно спрятать блок кода.
<title>Комментарии часто используют, чтобы пометить начало какого-то крупного куска кода, пояснить его назначение. Поскольку комментарии внешне отличаются от остального кода — выделены серым цветом — то иногда гораздо удобнее просканировать комментарии, чем вчитываться в сам код.
Всегда при копировании чужого кода стоит вставлять его к себе в неизменном виде с комментариями.
<!-- Yandex.Metrika counter -->
<script>
...
</script>
<!-- /Yandex.Metrika counter -->
