:active
Псевдокласс :active позволяет задать стили для элемента, с которым происходит взаимодействие прямо
сейчас. Можно кнопке задать стиль, который будет виден в тот краткий миг, когда над кнопкой зажата клавиша мыши.

Лекция №7.3
Псевдоклассы — особый вид селектора, который уточняет тип или состояние. Это как заранее заданные классы.
Обычно это какой-то качественный признак: реакция на наведение курсора, порядок следования и другие.
tr {
background: #fff;
}
tr:hover{
background: #0e73ee;
}
| Матчи | Выигрыши | Ничьи | Проигрыши | |
|---|---|---|---|---|
| Танос | 5 | 2 | 4 | 1 |
| Звёздный Лорд | 4 | 1 | 1 | 2 |
| Гамора | 5 | 3 | 2 | 0 |
| Ронан Обинитель | 3 | 2 | 0 | 1 |
[селектор]:псевдокласс {
свойство: значение;
}
Селектор может и отсутствовать. Тогда правило применится ко всем элементам, которые могут иметь признак этого псевдокласса.
:active:active позволяет задать стили для элемента, с которым происходит взаимодействие прямо
сейчас. Можно кнопке задать стиль, который будет виден в тот краткий миг, когда над кнопкой зажата клавиша мыши.

:active
a:active {
} /* Селектор по тегу + :active */
.link:active {
} /* Селектор по классу + :active */
li .link:active {
} /* Составной селектор + :active */
#id:active {
} /* Селектор по тегу + :active */
Если вы задаёте стили для разных состояний ссылок, то следует придерживаться определённого порядка в
объявлении cтилей: :link — :visited — :hover — :active.
:is():is()
h1 a, h2 a, h3 a, h4 a, h5 a, h6 a { /* … */ }
:is()
:is(h1, h2, h3, h4, h5, h6) a { /* … */ }
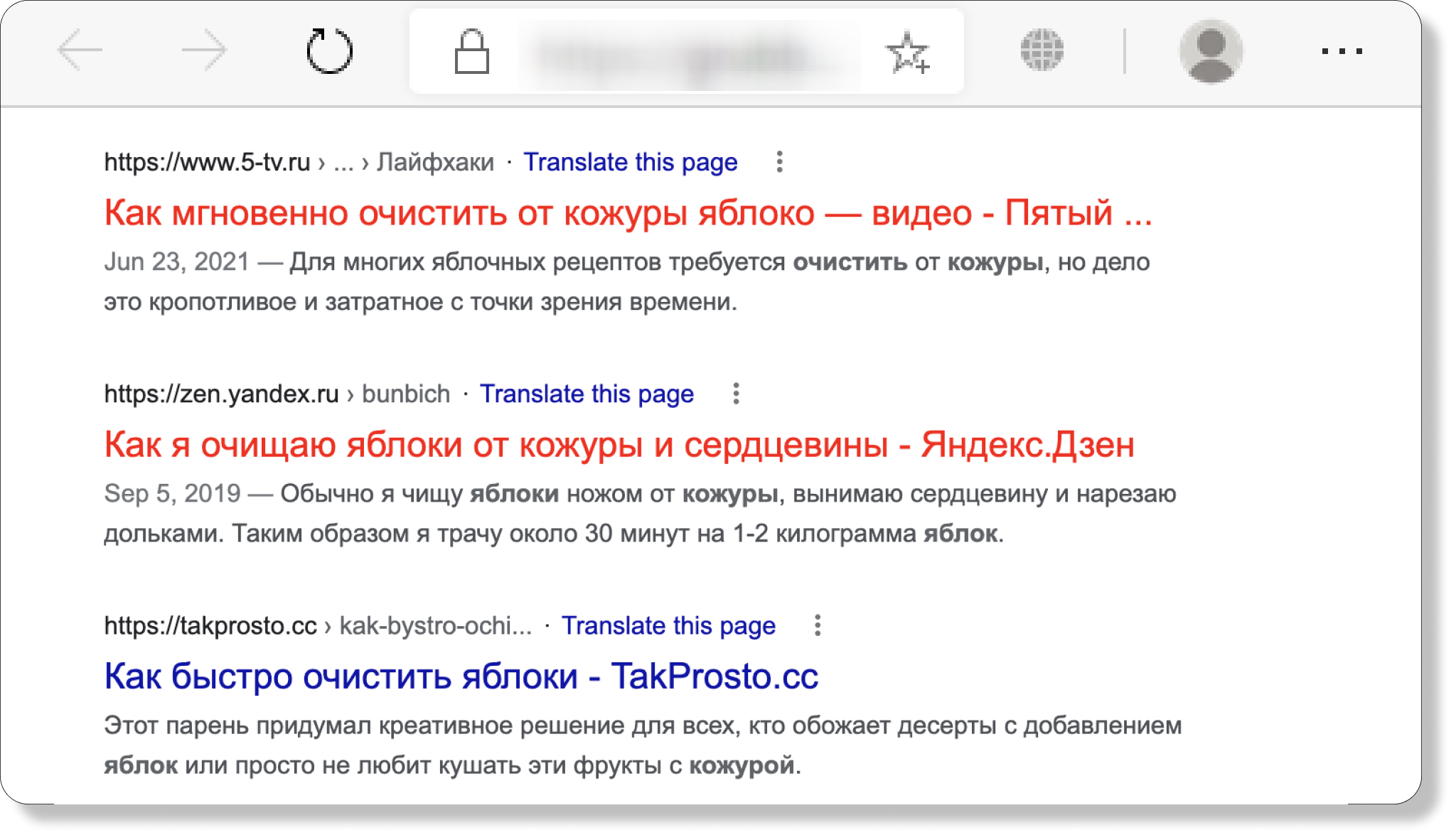
:any-link / :linkПсевдокласс :link используется для оформления ссылок, которые пользователь ещё никогда не открывал.
a:link {
color: blue;
}
:visitedПсевдокласс :visited добавляется ссылкам, по которым уже переходил пользователь.

:visited
a {
color: green;
}
a:visited {
color: purple;
}
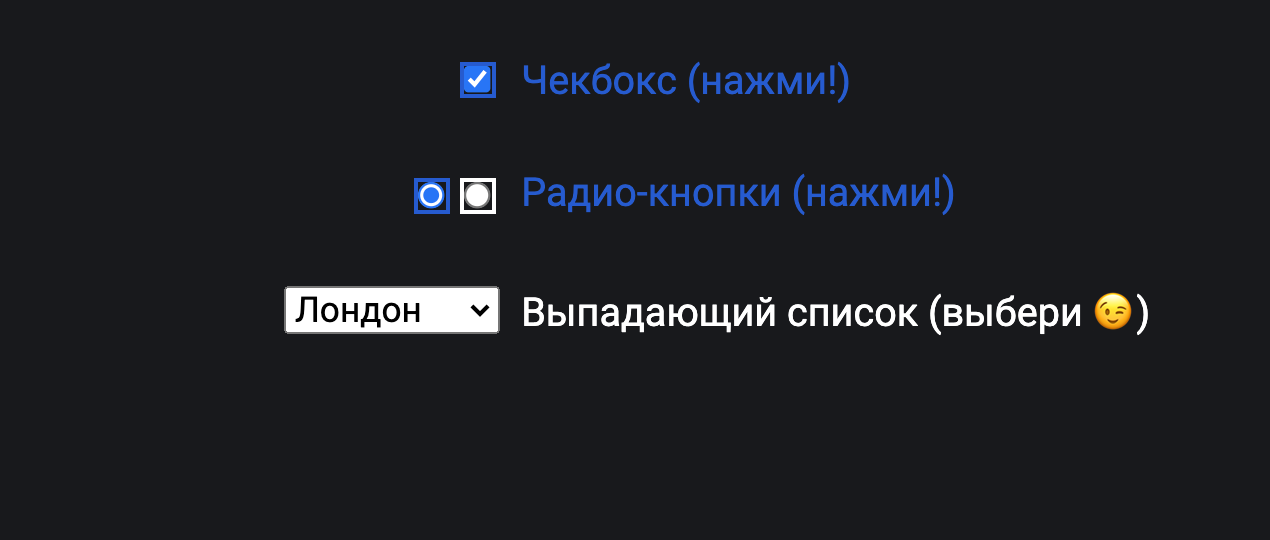
:checkedБраузер присваивает чекбоксу или радио-кнопке псевдокласс :checked когда они отмечены. Мы можем это
использовать для стилизации элемента на свой вкус.
:checkedБудем менять обводку и цвет текста у чекбокса когда он отмечен:
<label>
<input type="checkbox" />
<span class="input-text"> Чекбокс (нажми!) </span>
</label>
:checked
/* белая обводка в дефолтном состоянии */
input[type="checkbox"] {
outline: 2px solid #ffffff;
}
/* обводка становится синей, когда чекбокс кликнули */
input[type="checkbox"]:checked {
outline: 2px solid #1a5ad7;
}
:checked
:defaultПрименим к элементам формы (<input type="radio">, <input type="checkbox">, <option> и <button>),
у которых можно задать начальное состояние.
Например, у <input type="checkbox"> селектор применится к тому чекбоксу, у которого в разметке
установлен атрибут checked, т. е. он по умолчанию выбран.
:default
:default + span {
font-weight: bold;
}
:disabled / :enabledПозволяют находить элементы формы по состоянию их атрибута disabled. Почти эквивалентны селекторам
по атрибуту ([disabled] и :not([disabled]) соответственно), но более гибкие, т. к.
среагируют на унаследованное состояние disabled.
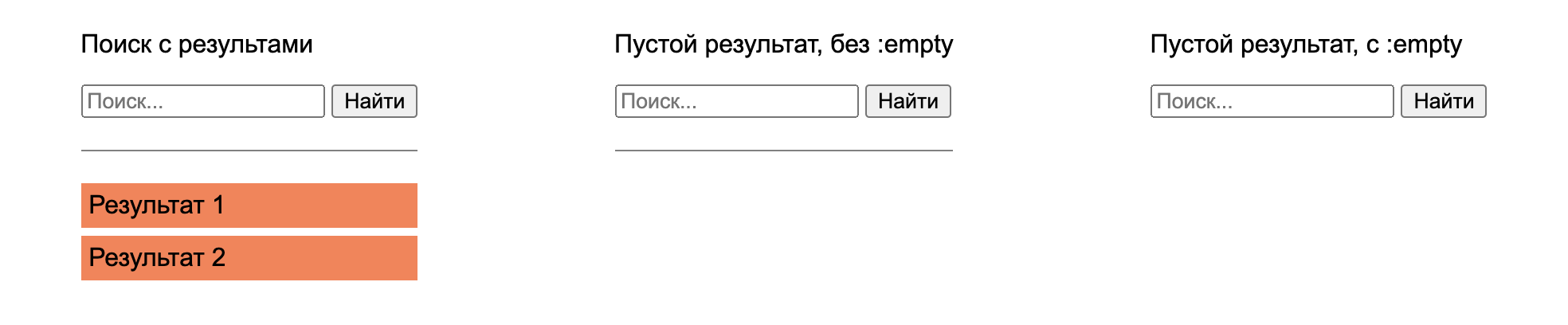
:disabled / :enabled:emptyПсевдокласс :empty используется для выбора пустых элементов. Пустыми считаются элементы без
потомков, текста или псевдоэлементов внутри.

:***-childПри помощи псевдоклассов можно удобно выбирать элементы по их порядковому номеру внутри родительского элемента.
Раскрасим в разные цвета фон у пунктов списка. Обратите внимание, что у всех пунктов списка одинаковые классы, а значит мы не сможем обратиться к отдельным пунктам при помощи селектора по классу.
<ul class="list">
<li class="list-item">Темный синевато-зеленый</li>
<li class="list-item">Блестящий зелёный</li>
<li class="list-item">Блестящий зеленовато-желтый</li>
<li class="list-item">Блестящий зеленовато-желтый</li>
<li class="list-item">Блестящий зеленовато-желтый</li>
<li class="list-item">Розовый щербет</li>
<li class="list-item">Умеренный оранжевый</li>
</ul>
/* У всех пунктов списка будет жёлтый фон */
.list-item {
background-color: #FFD829;
}
/* У первого пункта списка, первого ребёнка будет */
/* тёмно-зелёный цвет фона */
.list-item:first-child {
background-color: #064236;
}
/* У последнего пункта списка, последнего ребёнка будет */
/* оранжевый цвет фона */
.list-item:last-child {
background-color: #ED6742;
}
/* У второго пункта списка будет зелёный цвет фона */
.list-item:nth-child(2) {
background-color: #49A16C;
}
/* У предпоследнего пункта списка будет */
/* розовый цвет фона */
.list-item:nth-last-child(2) {
background-color: #F498AD;
}

:only-child — выбирает любой элемент, который является единственным ребёнком своего родителя.
:first-child — выбирает элемент, подходящий под левую часть селектора, являющийся первым
ребёнком в своём родителе.
:last-child — выбирает элемент, подходящий под левую часть селектора, являющийся последним
ребёнком в своём родителе.
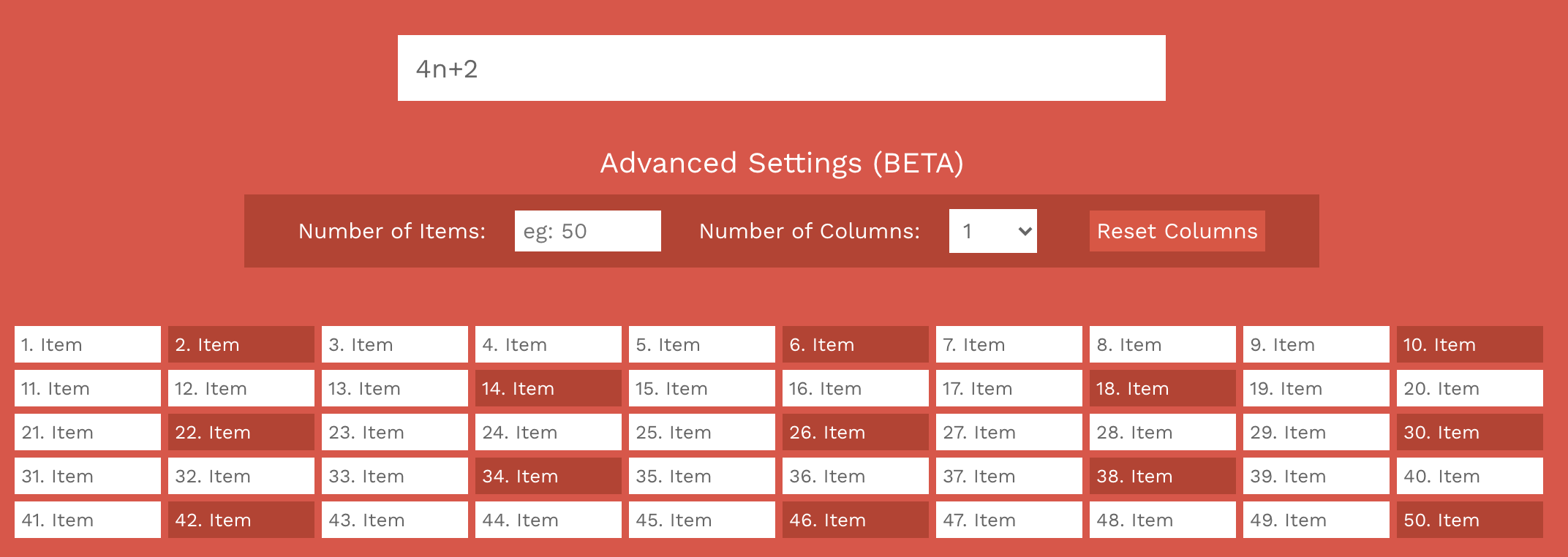
nth-childПсевдоклассы, несущие в себе сочетание букв nth, работают гораздо интереснее. Для их правильной
работы нужно указать в скобках паттерн, по которому будут выбираться дети своего родителя.
:nth-child(odd) — выбирает нечётные элементы внутри родителя, подходящие под левую часть
селектора.
:nth-child(even) — выбирает чётные элементы внутри родителя, подходящие под левую часть
селектора.
nth-childНо всё становится гораздо интереснее, когда мы хотим выбрать, к примеру, каждый третий элемент внутри родителя.
Используем для этого формулу :nth-child(3n).
Вместо n будет подставляться 0, затем 1, 2 и так далее. В результате умножения в скобки будет
подставляться 0, 3, 6, 9 и так до тех пор, пока не закончатся дети внутри родителя.
nth-childНо пойдём дальше и попробуем выбрать каждый шестой элемент, начиная с десятого.
Тут нам к умножению на n нужно будет прибавить ещё 10, чтобы отсчёт начался не с 0, а с 10: nth-child(6n+10).
Псевдокласс :nth-last-child работает абсолютно аналогично, только счёт ведётся с конца.

:fullscreenПризнак того, что документ развернули на всё окно (с помощью JavaScript).
Cкроем панель управления у плеера, если он развёрнут на весь экран:
.player:fullscreen .player__controls {
display: none;
}
:focus / :focus-withinПри попадании элемента в фокус браузер подставляет элементу дополнительный автоматический класс, чтобы пометить изменение состояния.
А :focus-within ещё обозначает элемент, внутри которого находится элемент в фокусе.
:focus / :focus-withinВажно знать, что в стандартных стилях браузера уже прописаны дефолтные стили для фокуса интерактивных элементов. Пример из Chrome:
:focus {
outline: -webkit-focus-ring-color auto 1px;
}
:focus / :focus-withinВажно! Не удаляйте стили для фокуса полностью. Если вам не нравятся дефолтные стили — измените их. При полном удалении фокуса пользователь не будет понимать в какой части страницы он находится, если его сценарий пользования сайтом отличается от привычного.
:hover
.link {
color: #000;
text-decoration: none;
}
/* Изменения при наведении */
.link:hover {
color: pink;
text-decoration: underline;
}
Стоит отметить, что на наведения курсора может реагировать абсолютно любой элемент, не обязательно ссылка или кнопка.
:indeterminateЭлементы, которые могут находиться в «промежуточном» состоянии:
<input type="checkbox">, отображающий, что не все пункты вложенной группы были выделены;
<input type="radio"> с одинаковым name, но у которой ни один элемент не установлен
в checked;
<progress> - виджет в виде шкалы с ползунком.

:in-range / :out-of-rangeПрименяется для <input>, у которого определены атрибуты min и max и
введённое значение соответствует (:in-range) или нет (:out-of-range) этому диапазону.
:lang()Селектор по языку содержимого текста. В HTML есть атрибут lang, который указывает на язык
содержимого, этот псевдокласс позволяет обратиться к элементу по содержимому этого атрибута.
/* в арабском нет переносов */
:lang(ar) {
hyphens: none;
}
:not()Находит элемент, которые не соответствует селектору, который передан в качестве аргумента. Очень мощный псевдокласс, позволяющий писать эффективные CSS-селекторы.
/* красная рамка для <img> без alt */
img:not([alt]) {
outline: 2px solid red;
}
:required / / :optional:optional находит любой <input>, у которого не установлен атрибут
required — то есть находит необязательные поля ввода. А :required — наоборот, те
<input>, у которых есть этот атрибут.
input:required {
outline: 2px solid blue;
}
:required / / :optionalОбратите внимание, что использование этого псевдокласса эквивалентно селектору по
атрибуту [required].
:read-only / :read-writeНаходит элементы, недоступные (:read-only) или наоборот (:read-write) для
редактирования. Например, ориентируется на наличие атрибута disabled или readonly.
:rootСоответствует корневому тегу-элементу документа. Для HTML это, соответственно, <html>, для SVG
— <svg>. Специфичность селектора :root выше, чем у селектора по тегу.
:targetПри переходе по ссылке, которая ведёт на URI-фрагмент (элемент внутри страницы), id фрагмента
совпадает со значением атрибута id этого элемента — это состояние можно «поймать» с помощью
псевдокласса :target.
:invalid / :validПсевдоклассы используются для стилизации полей формы:
:invalid для заполненных с ошибкой;:valid для заполненных верно.:invalid / :validПример: если курсор находится внутри <nav>, увеличить размер шрифта у вложенных ссылок:
nav:hover a {
font-size: 120%;
}
Псевдоэлементы — это элементы, которых не существует в HTML-разметке.
Они создаются и позиционируются исключительно при помощи CSS. Чаще всего используются для создания различных декоративных элементов, которые не имеют особого значения с точки зрения контента.
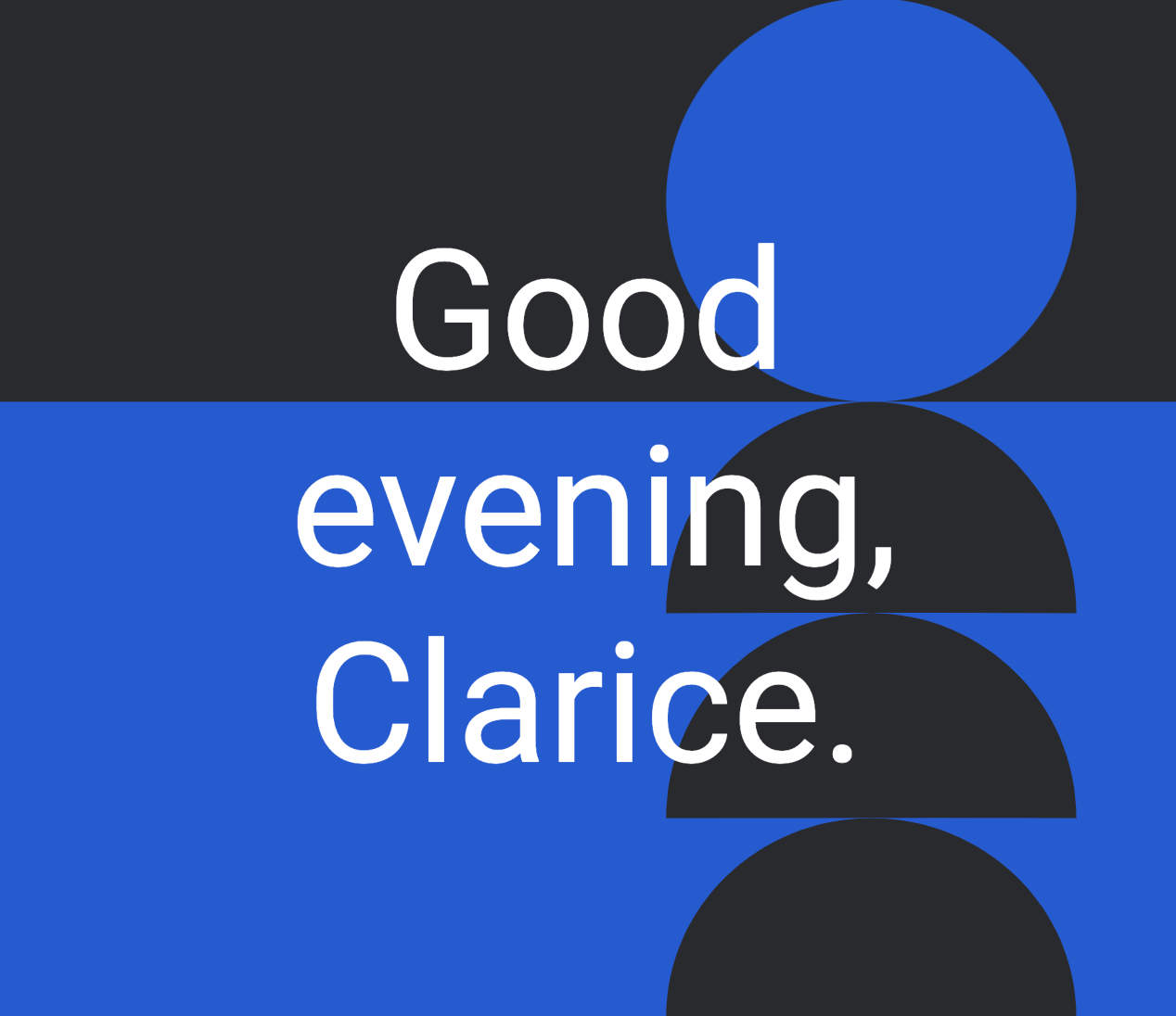
Самый частый сценарий использования псевдоэлемента — наложение полупрозрачной заливки поверх картинки (оверлея).
Чаще всего это требуется на первом экране, но этим способом можно наложить оверлей на любое изображение на сайте.
<header class="header">
<h1 class="header__title">Good evening, Clarice.</h1>
</header>
.header {
background: #999999
url("background.svg")
no-repeat center / cover;
}
.header__title {
color: #ffffff;
font-size: 82px;
text-transform: uppercase;
text-align: center;
}

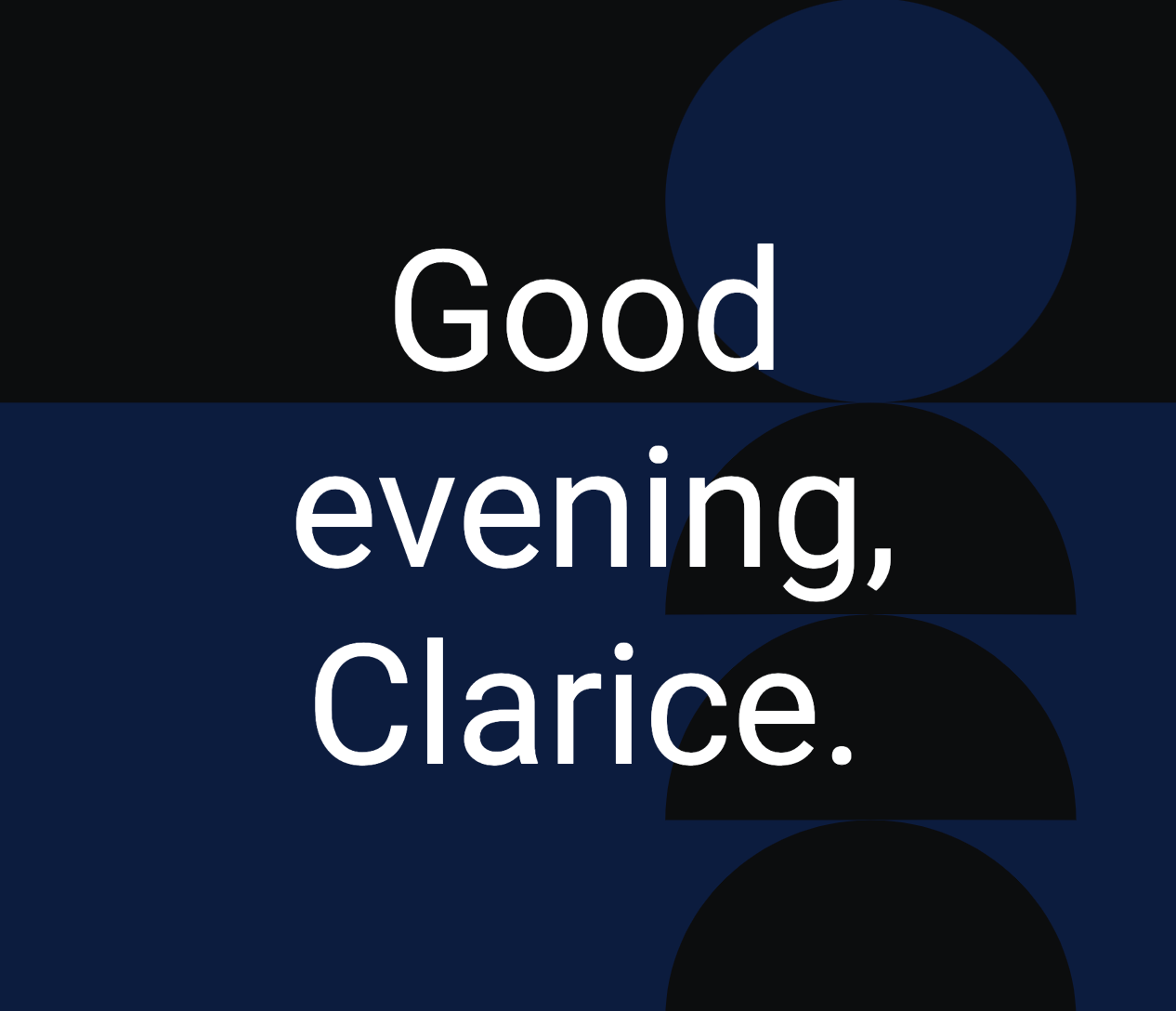
Чтобы цвет картинки был не таким ярким и текст лучше читался наложим поверх всего header
полупрозрачную заливку чёрного цвета.
.header {
position: relative; /* Добавляем позиционирование родителю */
z-index: 0; /* Указываем порядок наложения */
}
.header:before {
content: ""; /* Обязательное свойство для псевдоэлементов ::before/::after */
display: block;
position: absolute; /* Позиционируем относительно родителя */
top: 0;
left: 0;
/* Растягиваем на всю ширину и высоту */
width: 100%;
height: 100%;
background-color: rgba(0 0 0 / 0.7); /* Задаём полупрозрачный чёрный фон */
z-index: -1; /* Убираем под текст */
}

::before / ::afterДва самых часто встречающихся псевдоэлемента. Они очень похожи между собой. Единственная разница заключается в
том, что ::before располагается по-умолчанию перед элементом, для которого задаётся. А ::after в
свою очередь располагается после элемента, для которого создаётся.
Для обоих элементов обязательным является свойство content. С его помощью можно вставить
какое-нибудь слово до или после текста.
::before / ::after
<span class="username">Гордон</span>
CSS:
.username::before {
content: "Привет, ";
}
.username::after {
content: ", ты отлично выглядишь!";
}
::before / ::after
::before / ::afterЭта пара псевдоэлементов по-умолчанию являются строчными. Но это легко изменить при помощи стилей.
.username {
display: inline-block; /* Чтобы линия была по ширине текста */
}
.username::before {
content: "Привет, ";
}
::before / ::afterЭта пара псевдоэлементов по-умолчанию являются строчными. Но это легко изменить при помощи стилей.
.username::after {
content: "";
display: block; /* Делаем псевдоэлемент блочным */
width: 100%;
height: 2px;
background-color: #F498AD;
}
::before / ::after
::first-letterПри помощи этого псевдоэлемента можно выбрать первую букву в строке или абзаце текста. Это позволяет создать так называемую буквицу — большую декоративную букву в начале текста.
<p class="text">
В траве, около высоких муравейников...
</p>
::first-letterПри помощи этого псевдоэлемента можно выбрать первую букву в строке или абзаце текста. Это позволяет создать так называемую буквицу — большую декоративную букву в начале текста.
.text::first-letter {
font-size: 52px;/* Увеличиваем размер первой буквы */
color: #ed4242;/* и красим её в красный цвет */
}
::first-letter
::first-lineЭтот псевдоэлемент выбирает первую строку текста. Обрати внимание, что он сработает только для блочных элементов. Со строчными этот трюк не пройдёт.
<p class="text">
В далекой и бледной глубине неба...
</p>
::first-lineЭтот псевдоэлемент выбирает первую строку текста. Обрати внимание, что он сработает только для блочных элементов. Со строчными этот трюк не пройдёт.
.text::first-line {
/* Красим первую строку в красный */
background-color: #ed4242;
}
::first-line
::selectionС помощью псевдоэлемента ::selection можно управлять стилем текста, который пользователь выделяет
при помощи мыши.
Интерактивный пример:
Взгляните на этот текст. На первый взгляд ничего необычного. Но попробуйте его выделить! Выделение отличается от стандартного.
::selectionЦелесообразнее всего задавать этот псевдоэлемент не какому-то отдельному блоку, а всей странице целиком.
::selection {
background-color: #ed4242;
}
::placeholderЭтот псевдоэлемент позволяет стилизовать текст, выводимый в поле ввода текста (input) в виде
подсказки.
Текст подсказки задаётся при помощи атрибута placeholder у тега input.
<input type="email" placeholder="test@example.com" />
::placeholderПо-умолчанию цвет текста подсказки серый. Но иногда по дизайну требуется другой цвет.

::placeholder
input::placeholder {
color: #70a0ff;
}

content: ©