фыр-фыр-фыр

Лекция №10
Подробнее в словаре терминов по фронтенду.
<div class="sample"><div class="sample__item"></div><div class="sample__item"></div><div class="sample__item"></div><div class="sample__item"></div><div class="sample__item"></div></div>
.sample { /* Пока пусто */ }.sample__item {background: #007BFF;}.sample__item:first-child { background: #28a745 }.sample__item:last-child { background: #dc3545 }.sample__item::before { content: counter(list) }
displaygrid-template-columnsgrid-template-rowsgrid-template-areasgrid-templategrid-column-gapgrid-row-gapgrid-gapjustify-itemsalign-itemsjustify-contentalign-contentgrid-auto-columnsgrid-auto-rowsgrid-auto-flowgrid.sample {display: grid;}
.sample {grid-template-columns: 1fr 1fr;}
.sample {grid-template-columns: 1fr 1fr 1fr;}/* Или так */.sample {grid-template-columns: repeat(3, 1fr);}

.sample {grid-template-columns: 1fr 2fr 3fr;}
.sample {grid-template-columns: 250px 1fr 250px;}
.sample {grid-template-columns: 150px 1fr 150px;grid-template-rows: 150px 1fr 150px;}
.sample_item{
background: #28a745
}
.sample_item:nth-child(n+3){
background: #007BFF
}
.sample{
display: grid;
grid-template-rows: 100px 120px;
grid-auto-rows: 100px;
}
.sample{
display: grid;
grid-template-columns: 200px 120px;
grid-auto-columns: 100px;
/* чтобы элементы вставали в колонки */
grid-auto-flow: column;
}
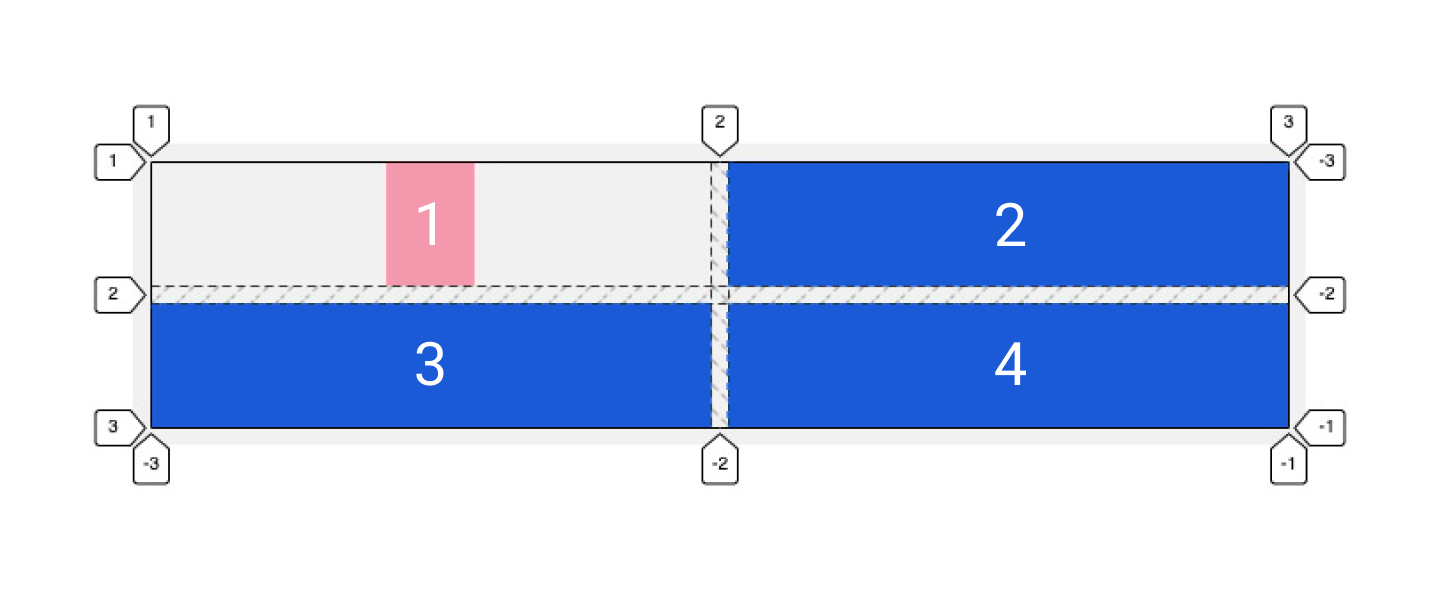
.sample_item:nth-child(3) {
/* Занимает один ряд и растягивается на две колонки */
grid-column: span 2;
background: #007bff;
}
.sample_item:nth-child(4) {
background: #dc3545;
}
.sample {
display: grid;
grid-template-columns: auto auto auto; /* Три колонки */
grid-template-rows: auto auto; /* Два ряда */
grid-auto-flow: row; /* Автоматическое размещение в ряд */
}
.sample {
display: grid;
/* -//-//- */
grid-auto-flow: row dense;
}
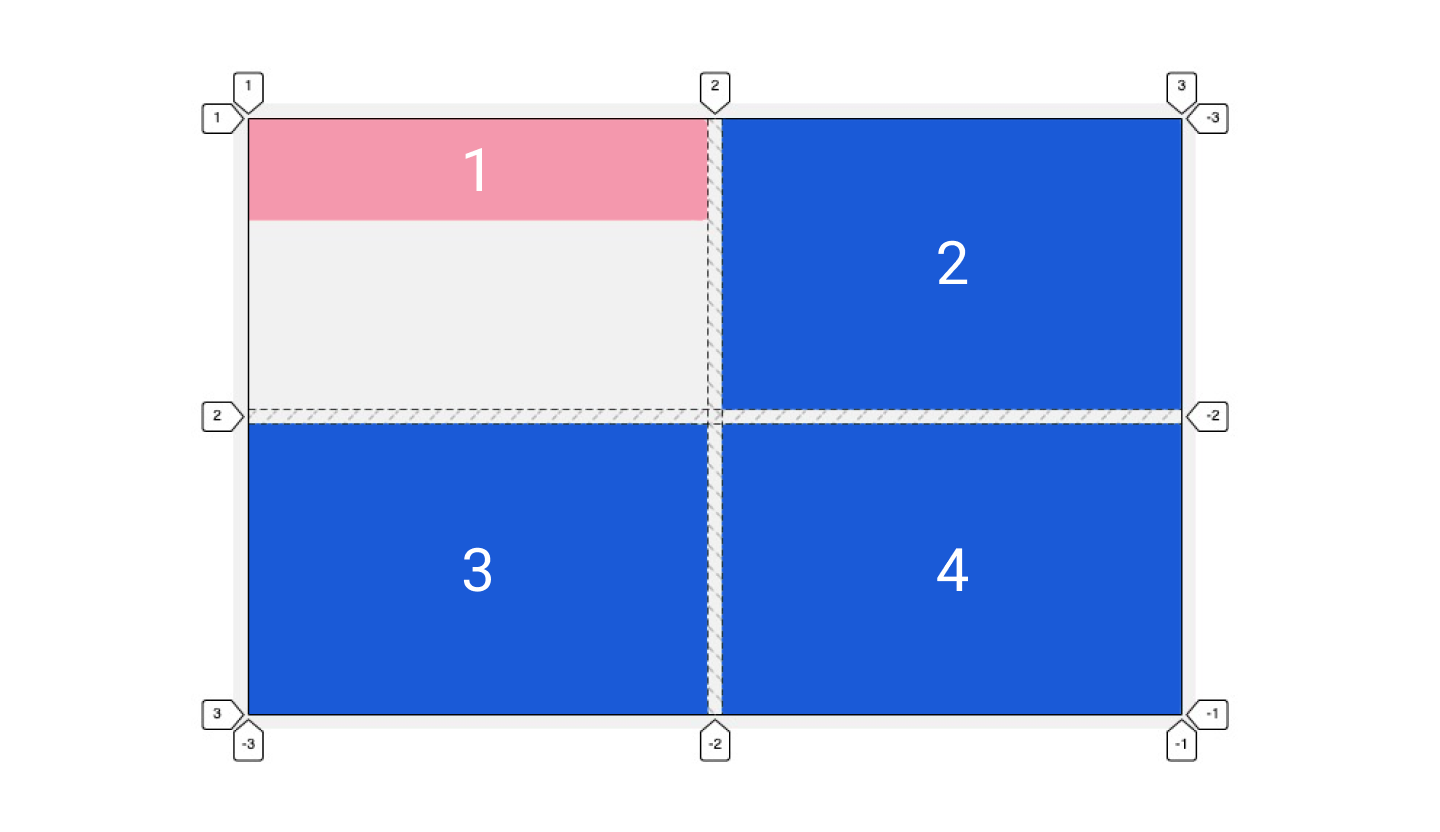
.sample_item:nth-child(3) {
/* Занимает один столбик и растягивается на два ряда */
grid-row: span 2;
background: #007bff;
}
.sample {
display: grid;
grid-template-columns: auto auto;
grid-template-rows: auto auto auto;
grid-auto-flow: column;
}
.sample {
display: grid;
/* -//-//- */
grid-auto-flow: column dense;
}
.sample {grid-template-areas:'a a a a''b c c d' /* Шаблон области */'e e e e';}
.sample :nth-child(1) { grid-area: a }.sample :nth-child(2) { grid-area: b }.sample :nth-child(3) { grid-area: c }.sample :nth-child(4) { grid-area: d }.sample :nth-child(5) { grid-area: e }
.sample :nth-child(1) { grid-area: b }.sample :nth-child(2) { grid-area: a }.sample :nth-child(3) { grid-area: e }.sample :nth-child(4) { grid-area: c }.sample :nth-child(5) { grid-area: d }
.sample {grid-template-areas:'a a a a''b c c d''e e e e';}
.sample {grid-template-areas:'a a a a''b c c d''b c c d''e e e e';}
.sample {grid-template-areas:'🐷 🐷 🐷 🐷''🐸 🐼 🐼 🐤''🐵 🐵 🐵 🐵';}
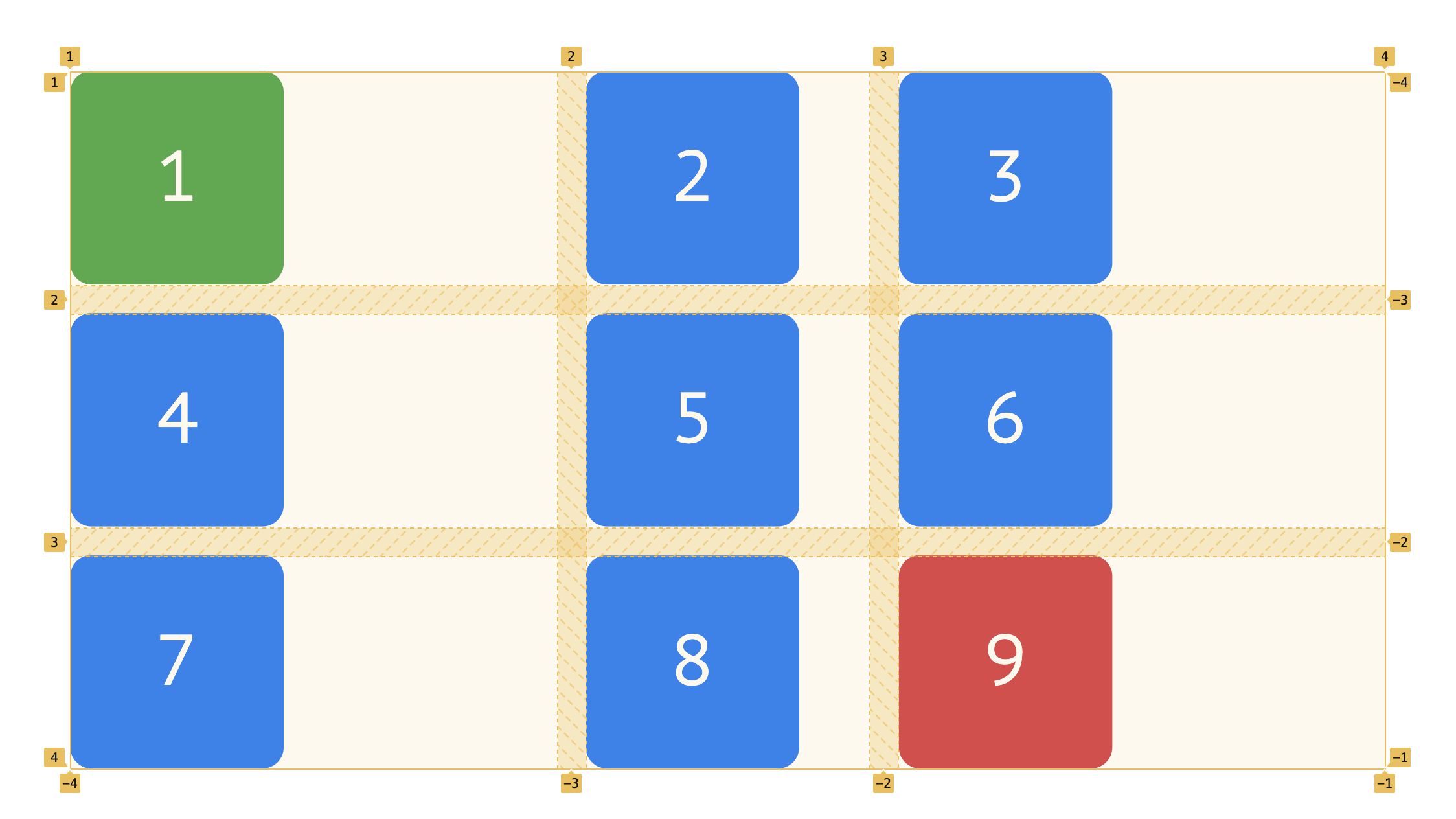
.sample {
display: grid;
grid-template-columns: 1fr 200px 1fr;
grid-template-rows: repeat(3, 150px);
column-gap: 100px; /* Отступы между колонками */
row-gap: 50px; /* Отступы между рядами */
}
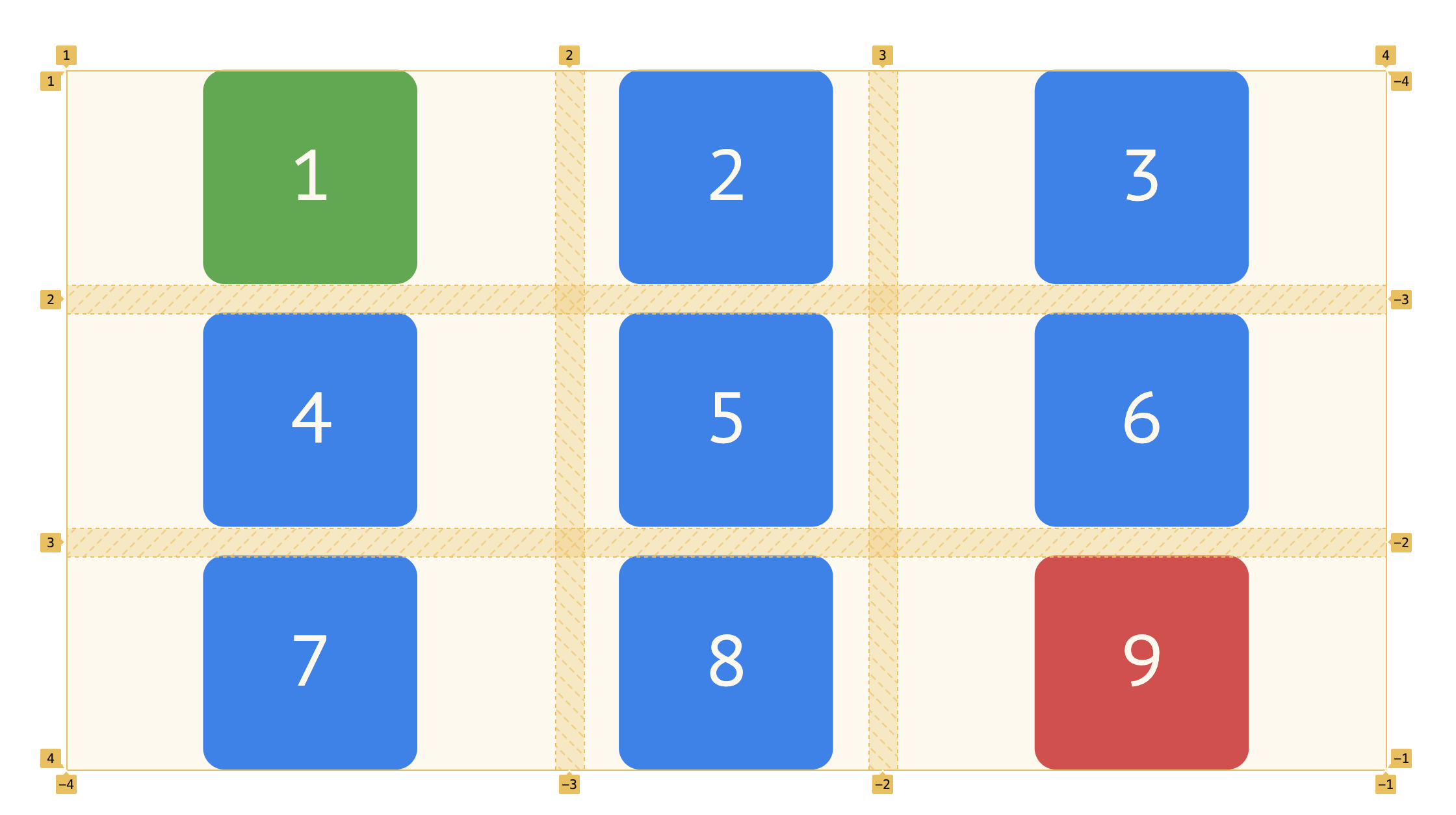
.sample {
display: grid;
grid-template-columns: 1fr 200px 1fr;
grid-template-rows: repeat(3, 150px);
gap: 50px 100px; /* Для новых браузеров */
grid-gap: 50px 100px; /* Для старых браузеров */
}
.sample {
display: grid;
grid-template-columns: 1fr 200px 1fr;
grid-template-rows: repeat(3, 150px);
}
.sample__item {
min-width: 150px;
}
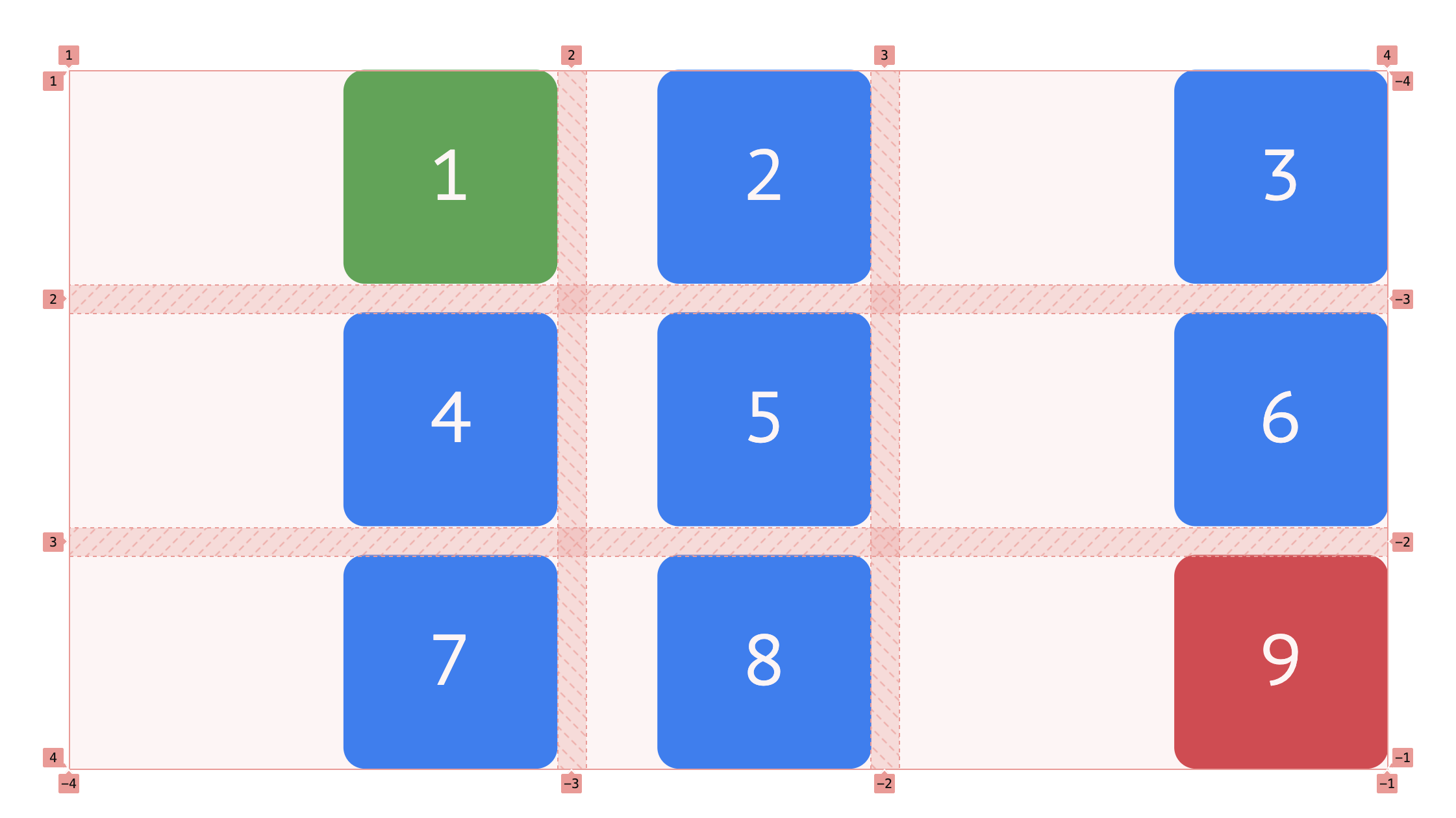
.sample {
justify-content: start;
}

.sample {
justify-content: center;
}

.sample {
justify-content: end;
}

.sample {
justify-content: stretch;
}
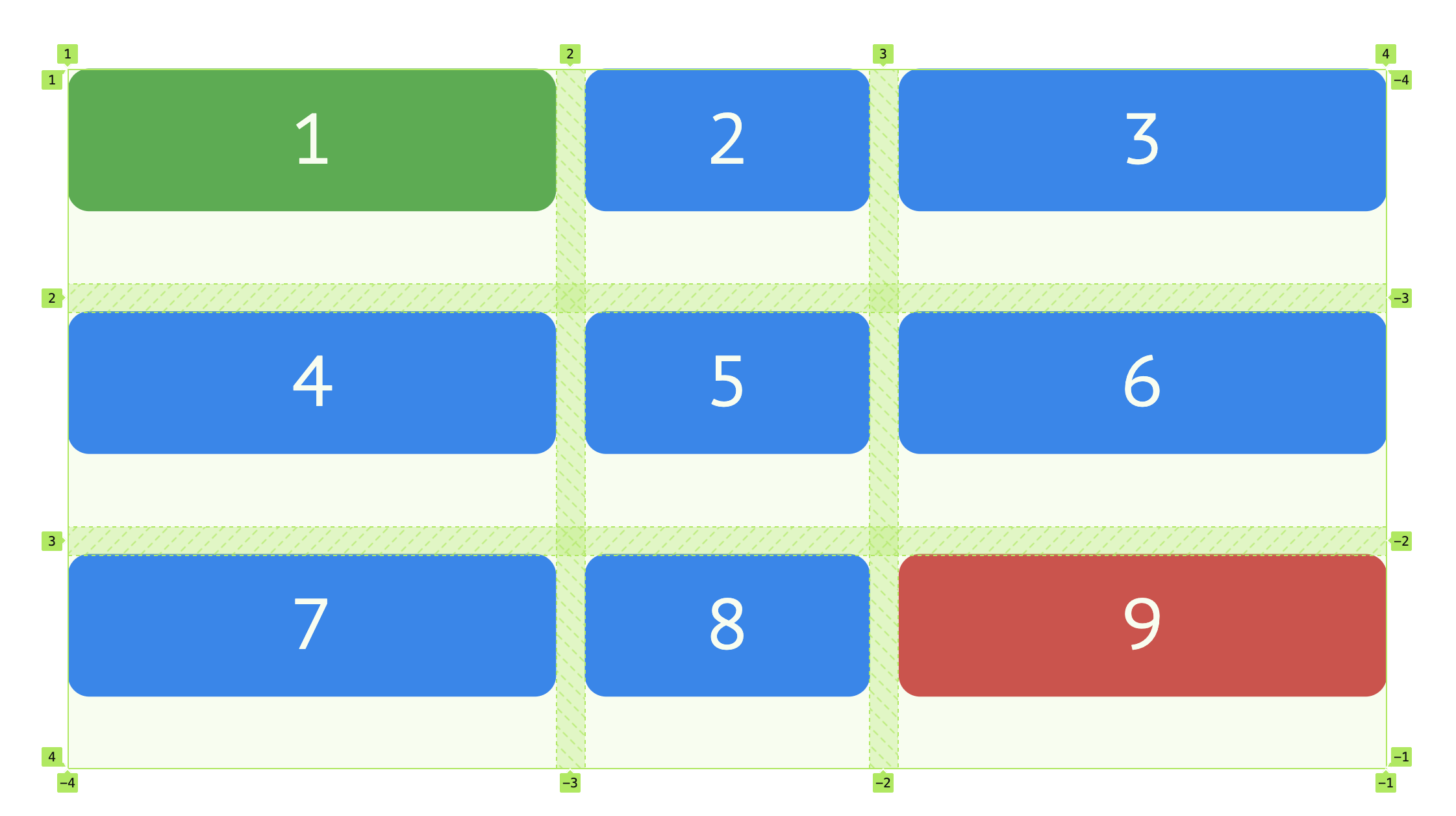
.sample {
display: grid;
grid-template-columns: 1fr 200px 1fr;
grid-template-rows: repeat(3, 150px);
}
.sample__item {
min-height: 100px;
}
.sample {
align-items: start;
}

.sample {
align-items: center;
}

.sample {
align-items: end;
}

.sample {
align-items: stretch;
}
Шорткат для указания значений сразу и для align-items и для justify-items. Указывать нужно именно в таком порядке.
.container {
display: grid;
place-items: stretch end;
}
Мега-шорткат, позволяющий задать значения всему и сразу:
grid-template-rowsgrid-template-columnsgrid-template-areasgrid-auto-rowsgrid-auto-columnsgrid-auto-flowgrid-column-startgrid-column-endgrid-row-startgrid-row-endgrid-columngrid-rowgrid-areajustify-selfalign-self
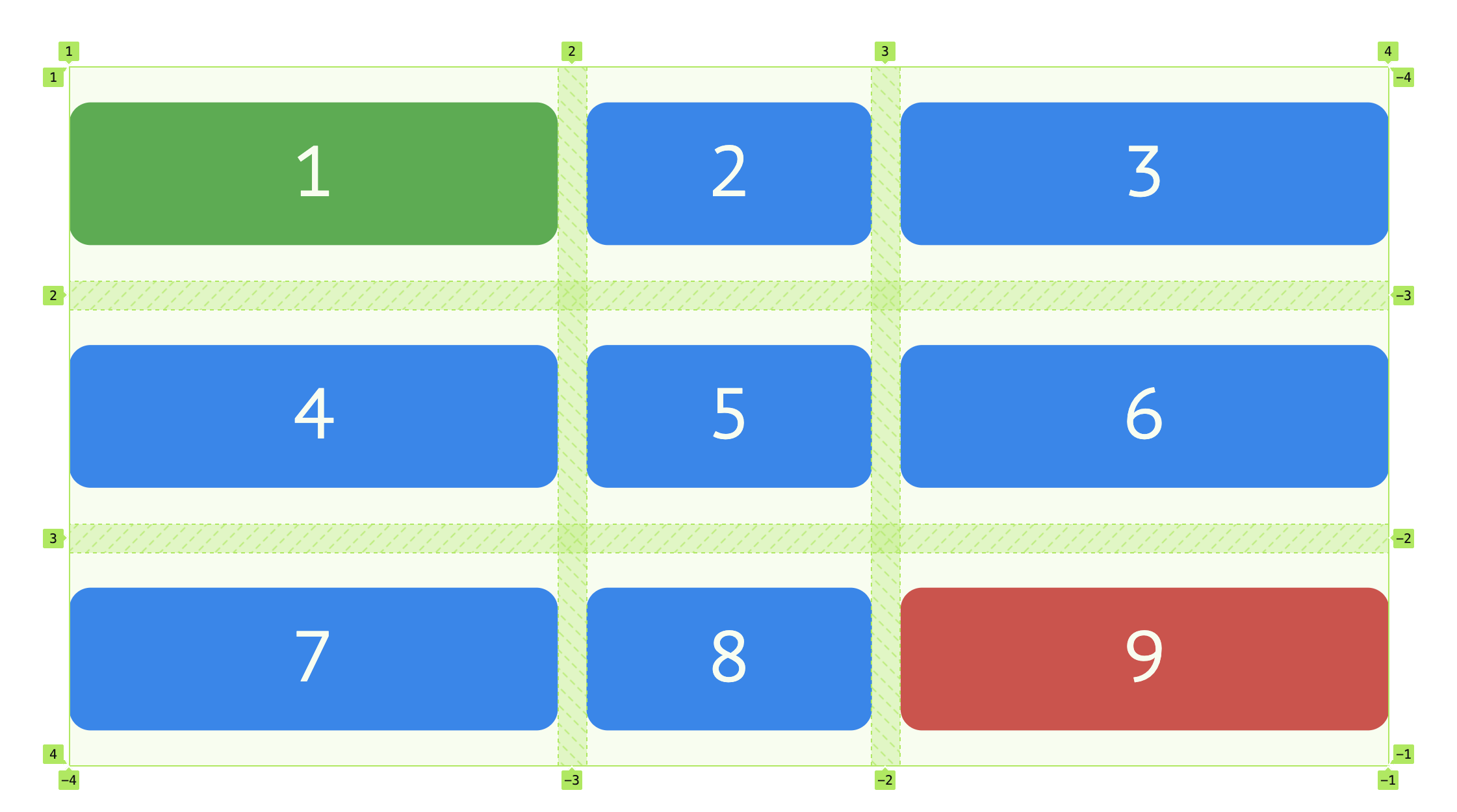
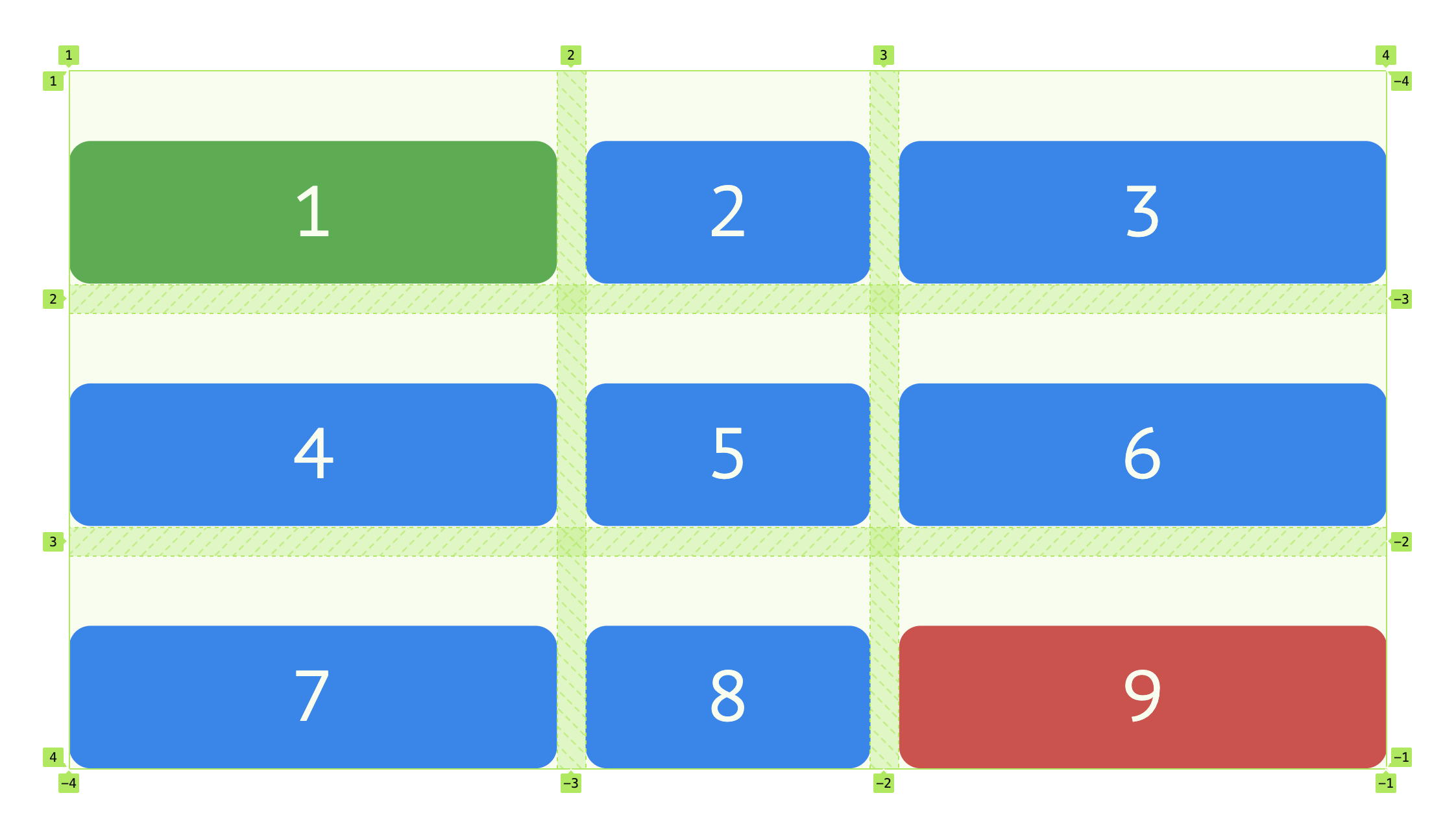
.container {
display: grid;
grid-template-columns:
[first] 1fr [line2] 1fr [line3] ... 1fr [end];
grid-template-rows:
[row1-start] 1fr [row1-end] 1fr ... 1fr [last-line];
}
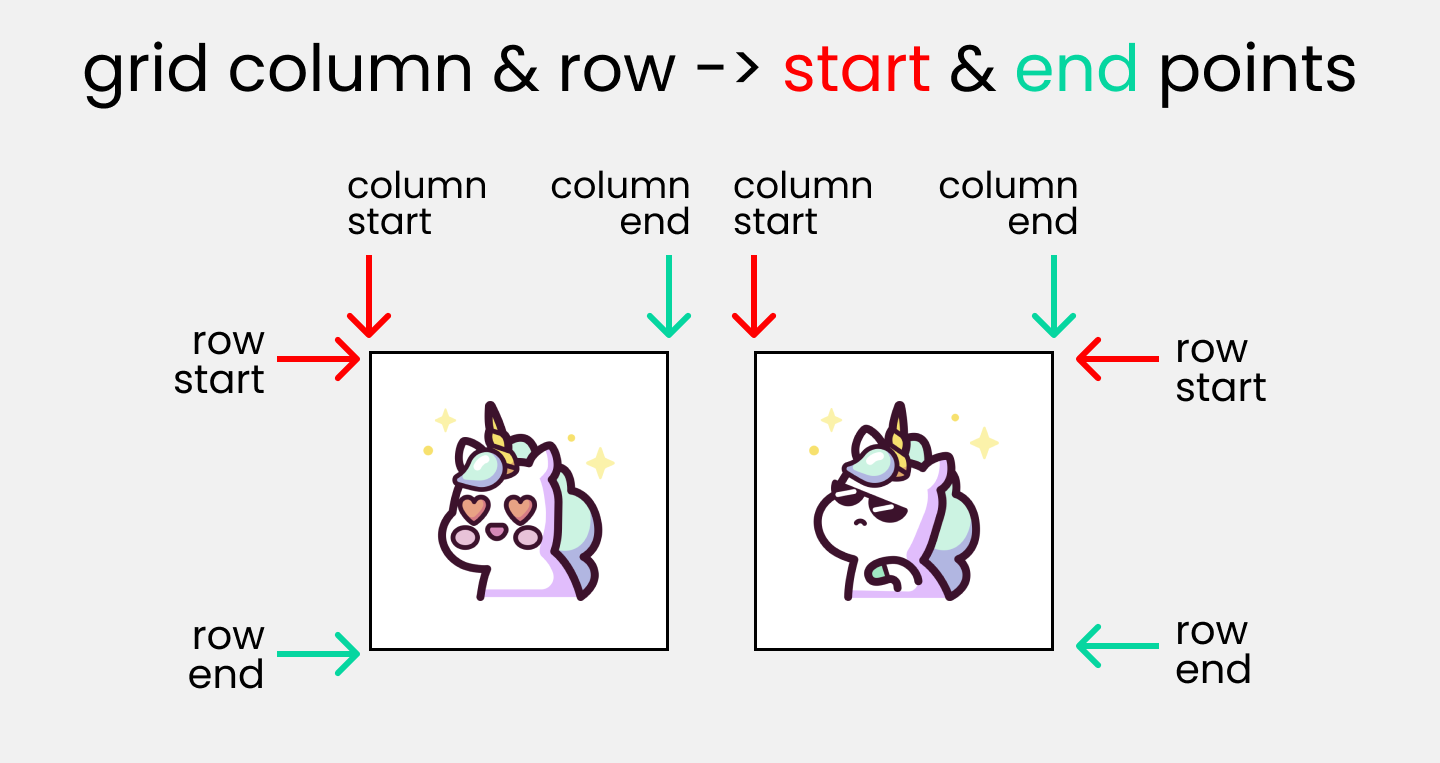
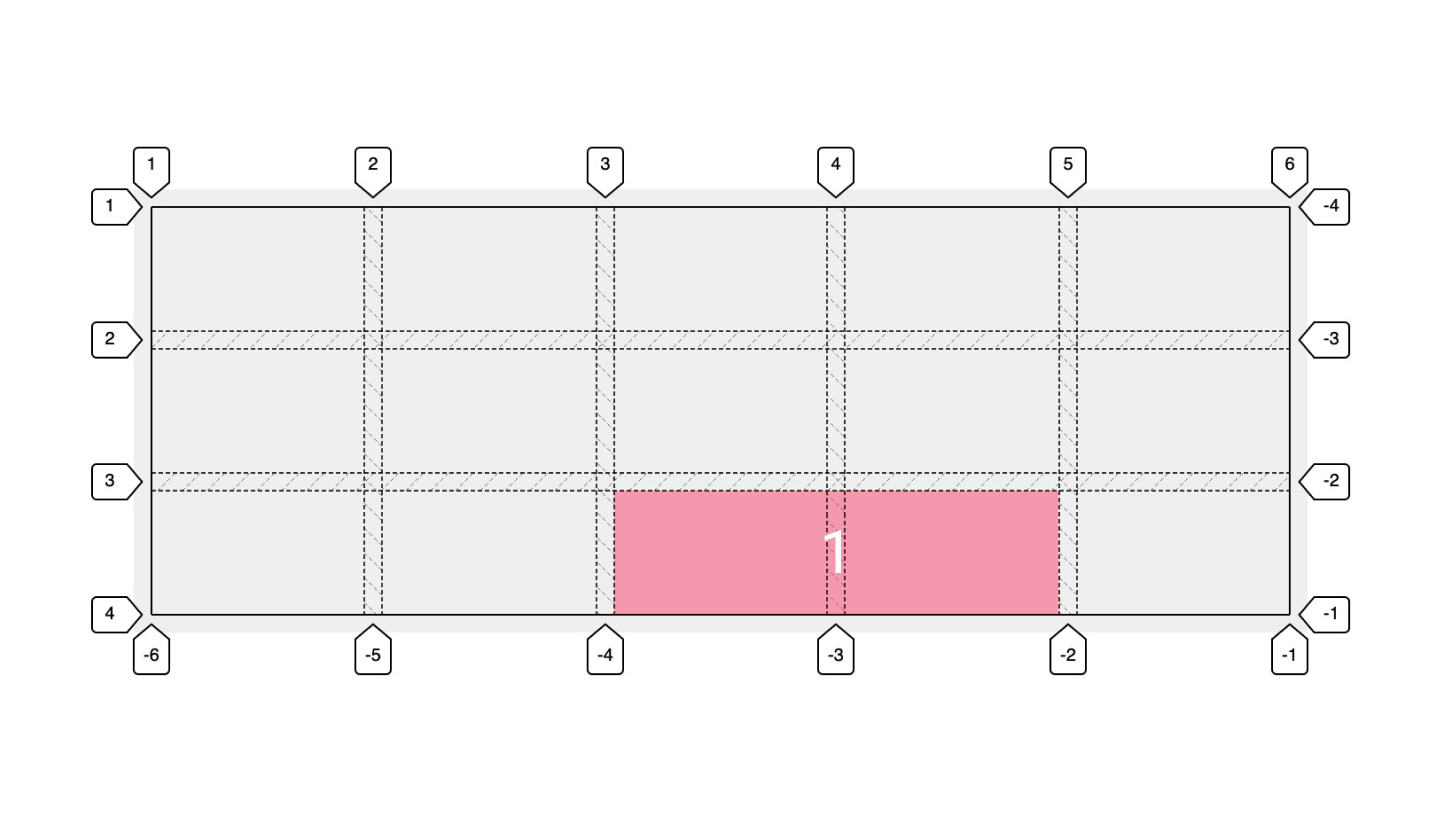
.item1 {
grid-column: 3 / span 2;
grid-row: third-line / 4;
}

.container {
justify-items: stretch;
}
.item1 {
justify-self: center;
}

.container {
align-items: stretch;
}
.item1 {
align-self: start;
}

Шорткат для одновременного указания значений для свойств justify-self и align-self.
Если указано всего одно значение, то оно устанавливается в качестве значения для обоих свойств.
Когда задаются размеры колонкам и рядам, разработчику доступны не только давно известные единицы измерения, но и ключевые слова min-content, max-content и auto.
И уже упомянутые единицы измерения fr!
Позволяет одновременно задавать минимальный и максимальный размер.
grid-template-columns: minmax(200px, 1fr);
колонка займёт 1 часть свободного пространства контейнера
но не меньше 200 пикселей
grid-gap, grid-row-gap, grid-column-gap указанные в единицах измерения, процентах или при помощи calc().grid-template-columns, grid-template-rows указанные в единицах измерения, процентах или при помощи функции calc() при условии что анимируются аналогичные значения.