буря мглою
небо кроет
вихри снежные
крутя
Меняем направление по оси
.poem {
display: flex;
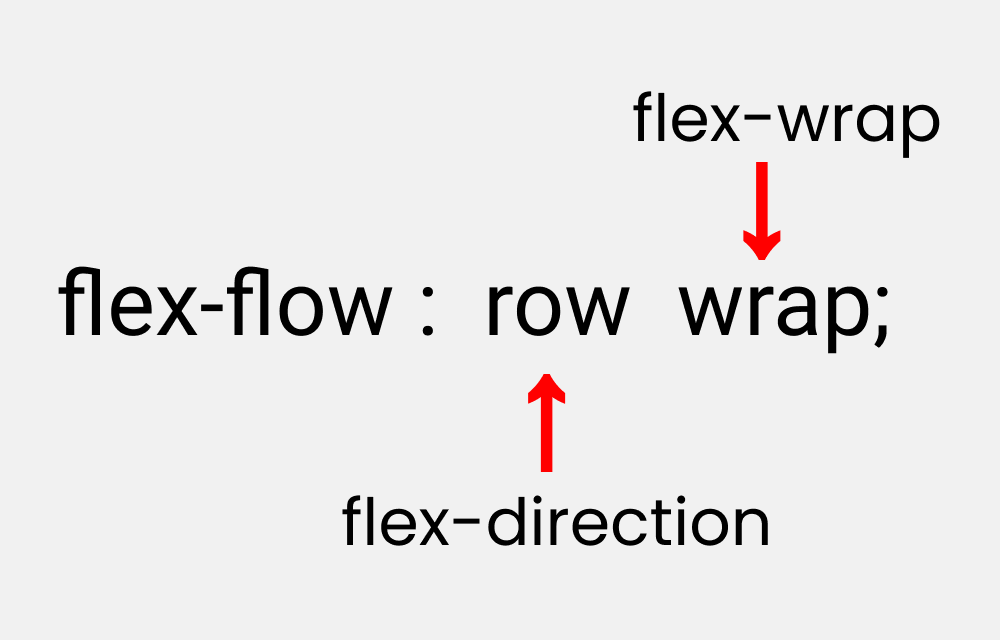
flex-direction: row;
flex-direction: row-reverse;
}
буря мглою
небо кроет
вихри снежные
крутя
Поворачиваем саму ось
.poem {
display: flex;
flex-direction: column;
}
буря мглою
небо кроет
вихри снежные
крутя
Меняем направление по оси
.poem {
display: flex;
flex-direction: column-reverse;
}
буря мглою
небо кроет
вихри снежные
крутя
буря мглою
небо кроет
вихри снежные
крутя
то
как зверь
она
завоет
то заплачет
как дитя
то по кровле
обветшалой
вдруг соломой
зашумит
то как
путник запоздалый
к нам в окошко
застучит
Перенос
.poem {
display: flex;
flex-wrap: nowrap;
flex-wrap: wrap;
}
буря мглою
небо кроет
вихри снежные
крутя
то
как зверь
она
завоет
то заплачет
как дитя
то по кровле
обветшалой
вдруг соломой
зашумит
то как
путник запоздалый
к нам в окошко
застучит
Перенос наоборот
.poem {
display: flex;
flex-wrap: wrap-reverse;
}
буря мглою
небо кроет
вихри снежные
крутя
то
как зверь
она
завоет
то заплачет
как дитя
то по кровле
обветшалой
вдруг соломой
зашумит
то как
путник запоздалый
к нам в окошко
застучит
буря мглою
небо кроет
вихри снежные
крутя
Вдоль направо
.poem {
display: flex;
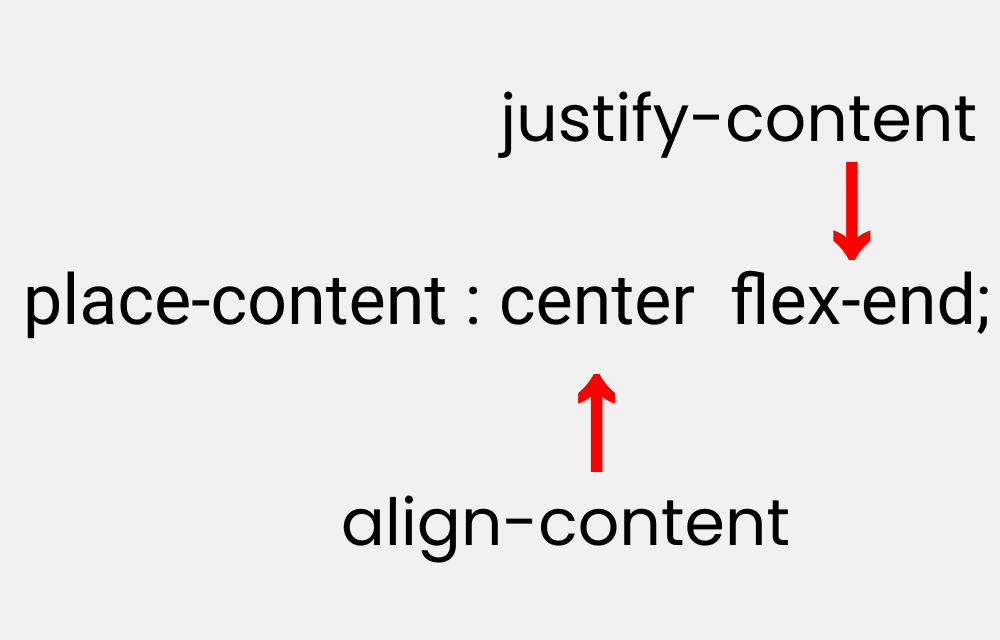
justify-content: flex-start;
justify-content: flex-end;
}
буря мглою
небо кроет
вихри снежные
крутя
Вдоль посередине
.poem {
display: flex;
justify-content: center;
}
буря мглою
небо кроет
вихри снежные
крутя
Вдоль равномерно
.poem {
display: flex;
justify-content: space-between;
}
буря мглою
небо кроет
вихри снежные
крутя
Вдоль красиво
.poem {
display: flex;
justify-content: space-around;
}
буря мглою
небо кроет
вихри снежные
крутя
Даём высоту
.poem div {
height: 250px;
}
буря мглою
небо кроет
вихри снежные
крутя
Поперёк внизу
.poem {
display: flex;
align-items: flex-start;
align-items: flex-end;
}
буря мглою
небо кроет
вихри снежные
крутя
Поперёк посередине
.poem {
display: flex;
align-items: center;
}
буря мглою
небо кроет
вихри снежные
крутя
Поперёк индивидуально
.poem div:nth-child(1) {
align-self: flex-start;
}
.poem div:nth-child(4) {
align-self: flex-end;
}
буря мглою
небо кроет
вихри снежные
крутя
Центрирование
.poem {
display: flex;
}
.poem div {
margin: auto;
}
Порядок поперёк
.poem {
display: flex;
align-content: normal;
align-content: center;
}
Только для многострочных блоков!
буря мглою
небо кроет
вихри снежные
крутя
то
как зверь
она
завоет
то заплачет
как дитя
то по кровле
обветшалой
вдруг соломой
зашумит
то как
путник запоздалый
к нам в окошко
застучит
буря мглою
небо кроет
вихри снежные
крутя
то
как зверь
она
завоет
то заплачет
как дитя
то по кровле
обветшалой
вдруг соломой
зашумит
то как
путник запоздалый
к нам в окошко
застучит
буря мглою
небо кроет
вихри снежные
крутя
то
как зверь
она
завоет
то заплачет
как дитя
то по кровле
обветшалой
вдруг соломой
зашумит
то как
путник запоздалый
к нам в окошко
застучит
буря мглою
небо кроет
вихри снежные
крутя
то
как зверь
она
завоет
то заплачет
как дитя
то по кровле
обветшалой
вдруг соломой
зашумит
то как
путник запоздалый
к нам в окошко
застучит
буря мглою
небо кроет
вихри снежные
крутя
то
как зверь
она
завоет
то заплачет
как дитя
то по кровле
обветшалой
вдруг соломой
зашумит
то как
путник запоздалый
к нам в окошко
застучит
буря мглою
небо кроет
вихри снежные
крутя
буря мглою
небо кроет
вихри снежные
крутя
Меняем порядок
.poem div:nth-child(2) {
order: 1;
}
буря мглою
небо кроет
вихри снежные
крутя
Меняем порядок
.poem div {
order: 4;
}
буря мглою
небо кроет
вихри снежные
крутя
Меняем порядок
.poem div:nth-child(1) { order: 2 }
.poem div:nth-child(2) { order: 1 }
.poem div:nth-child(3) { order: 4 }
.poem div:nth-child(4) { order: 3 }
буря мглою
небо кроет
вихри снежные
крутя
буря мглою
небо кроет
вихри снежные
крутя
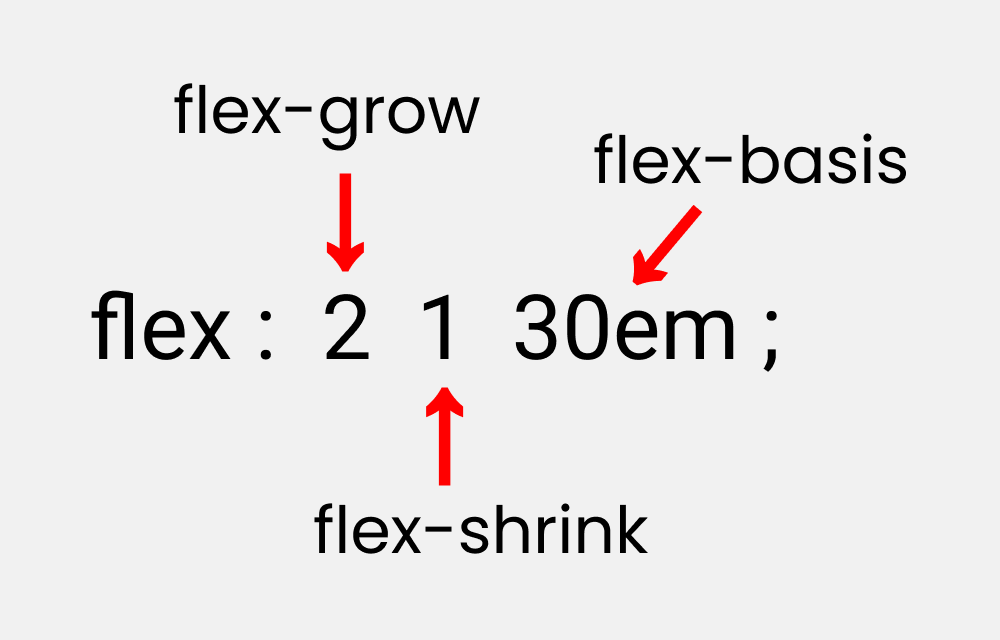
Растягивание
.poem div {
flex-grow: 1;
}
Растягивание
.poem div {
flex-grow: 1;
}
.poem div:nth-child(1) {
flex-grow: 4;
}
Сжатие
.poem div {
width: 25%;
}
.poem div:nth-child(1) {
flex-shrink: 4;
}
Запас
.poem div {
flex-grow: 1;
}
.poem div:nth-child(1) {
flex-basis: 250px;
}