World Wide Web
World Wide Web (Всемирная паутина) – это коллекция информационных ресурсов, разбросанных по всему миру, которые связаны друг с другом с помощью ссылок.
Лекция №1.1
World Wide Web (Всемирная паутина) – это коллекция информационных ресурсов, разбросанных по всему миру, которые связаны друг с другом с помощью ссылок.
Ссылки превращают обычный текст в новую сущность – гипертекст.
Единица гипертекстовый данных в WWW называется
веб-страницей.
Сайт – группа страниц, которые связаны общим содержанием, дизайном, перекрестными ссылками (ссылками друг на друга).


В 1989 году, работая в CERN над внутренней сетью организации, Тим Бернерс-Ли предложил глобальный гипертекстовый проект, теперь известный как WWW.

Первые несколько лет веб-страниц были чисто текстовыми, до тех пор, пока в 1993 году был представлен первый графический браузер NCSA Mosaic.

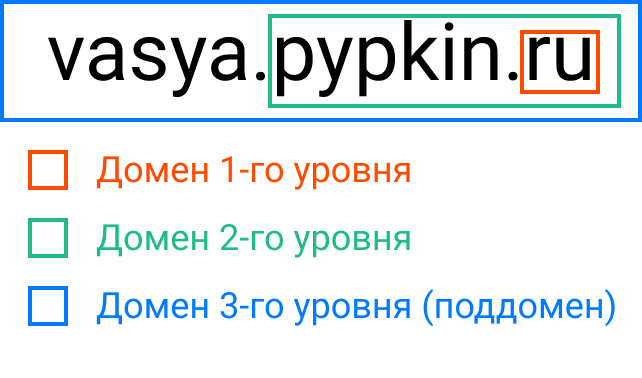
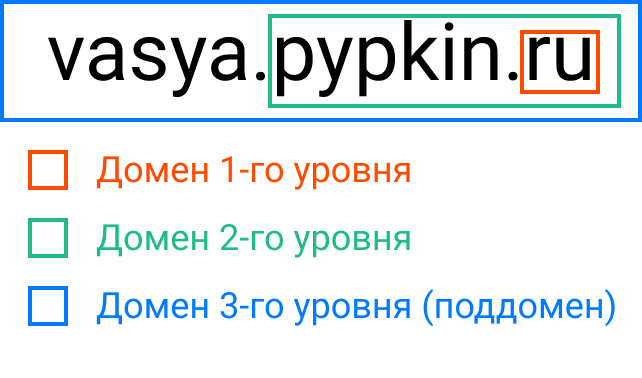
Доменное имя – символьный адрес сайта в сети Интернет
Имя сайта выбирают исходя из вида деятельности, названия компании или фамилии владельца сайта.

Домен второго уровня регистрируется у регистратора – организации занимающейся администрированием доменных имен
Домен третьего уровня приобретается, как правило, вместе с хостингом у хостинговой компании.

Веб-хостинг — это место для размещения сайта на сервере в сети Internet, который предоставляет доступ к Web-страницам посетителям сайта («место на жестком диске с контентом сайта»).

Серверы предлагают как платные, так и бесплатные хостинги.
Существуют различные тарифные планы, отличающиеся объемом хранимой информации, числом сайтов и их БД, поддержкой почтового и файлового сервисов.

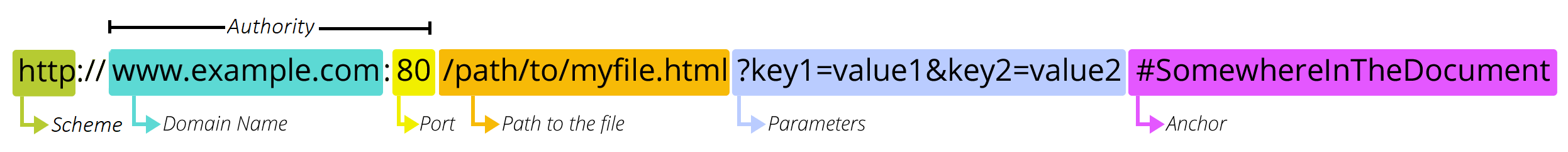
URL (Uniform Resource Locator) – стандарт, который определяет, как должны выглядеть адреса всех веб-страниц.
Все документы в Интернете имеют личный адрес. Например, URL сайта университета выглядит так: https://narfu.ru
!#$&'()*+,/:;=?@[];_.~.






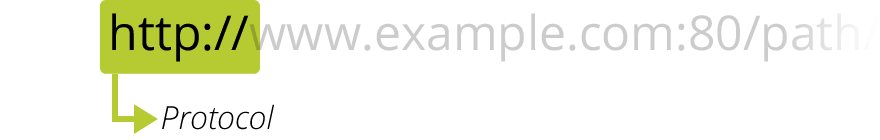
Когда нужно просто увидеть определенную страницу в Интернете через браузер, шаблон URL выглядит намного проще:
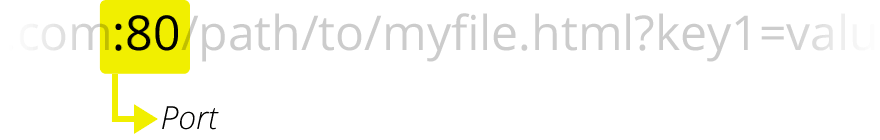
<protocol>://<host>
Например: https://www.google.com
https://en.wikipedia.org/wiki/Main_Page – ссылка на главную страницу;
https://en.wikipedia.org/wiki/Portal:History – ссылка на раздел "История";
https://en.wikipedia.org/wiki/Portal:Mathematics– ссылка на раздел "Математика";
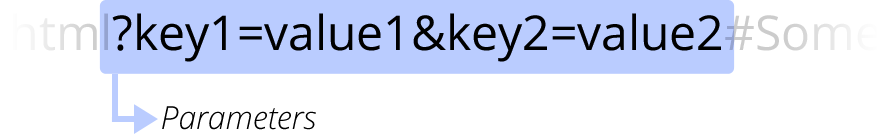
Каждый раз, когда пользователь следует по ссылке с относительным URL-адресом, он (адрес) будет расширен до абсолютного, где все детали, начиная от протокола и порта, будут сопоставлены с ресурсом, который используется в каждом конкретном случае.
Клиент – пользователь сервиса, а сервер – компьютер, который обслуживает пользователей и/или другие компьютеры.
Подобная технология, когда сетевая нагрузка распределена между серверами и клиентами называется клиент-серверной архитектурой.
HTTP (HyperText Transfer Protocol) дословно переводится как протокол передачи гипертекста.
Протокол устанавливает набор правил, которые определяют единый способ обмена данными между различными программами и способы обработки ошибок.
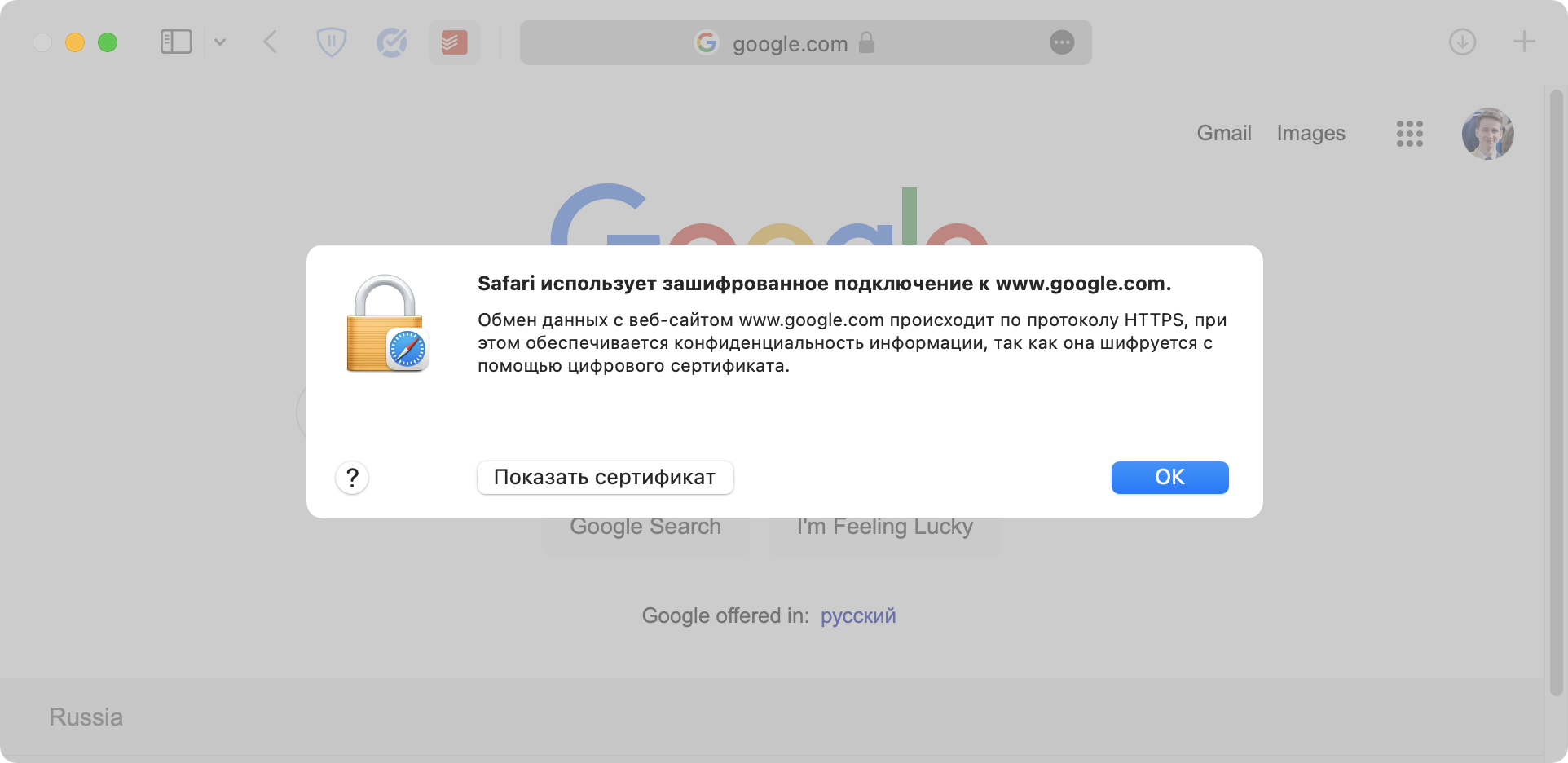
HTTPS (HyperText Transfer Protocol Secure) – дополнение к HTTP, которое помогает избежать перехвата данных, с помощью шифрования.
HTTPS обеспечивает безопасное соединение между браузером пользователя и веб-сервером.

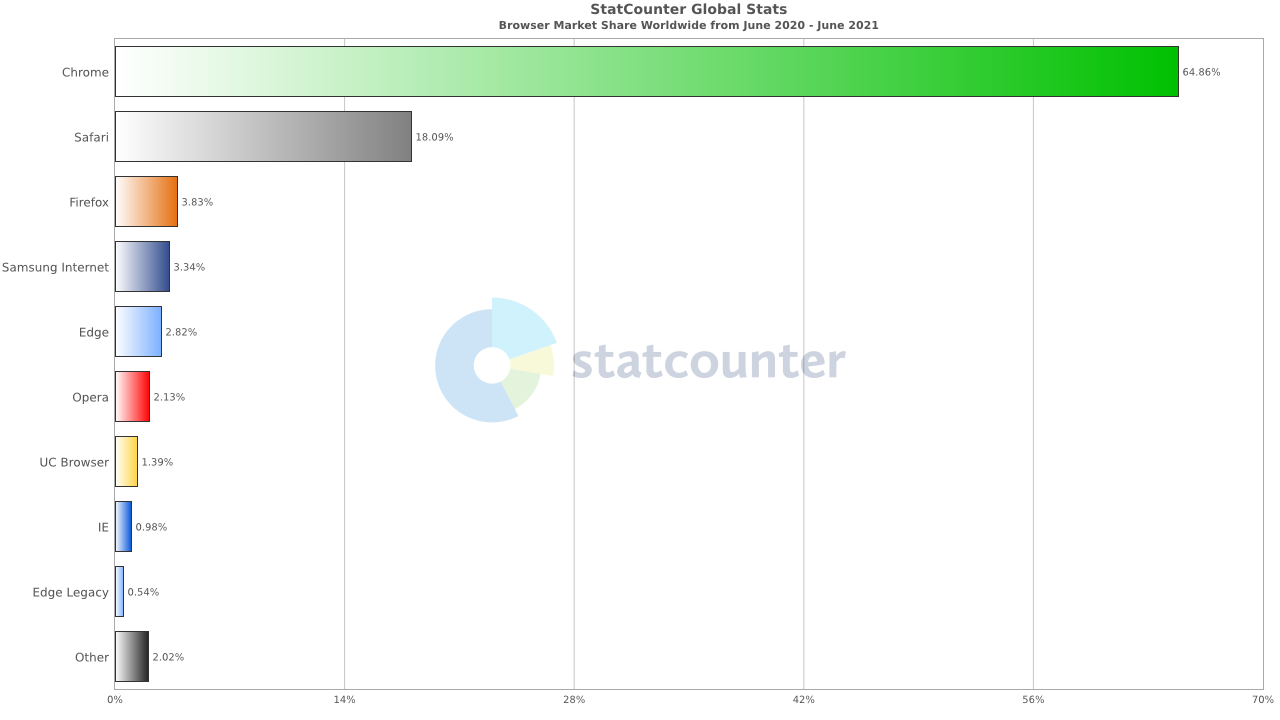
Браузер – это программное обеспечение для доступа к WWW.
Он нужен для того, чтобы посылать запросы, отображать данные, отправленные веб-серверами, а также взаимодействовать с содержимым веб-страниц.


Разработан на движке Blink.
Подавляющее большинство пользователей сидят в интернете именно через него, причем, это касается любых устройств.

Разработан на движке WebKit.
Он является браузером по-умолчанию на устройствах компании Apple.

Разработан на движке Gecko.
По заверениям некоторых программистов имеет самые удобные инструменты для разработчиков.